In today's complex data-driven landscape, choosing the right technology stack is a vital step towards successful web development. You might be wondering about many JavaScript libraries out there in the market. And among all the options of React JS stands tall as a powerhouse in front-end development. So why should you use React JS?
In this comprehensive documentation, we will dig into the benefits of React JS, displaying why it has become the preferred choice for developers globally & it will help you in choosing the right technology stack for your business.
What is React JS?
React.js is an open-source JavaScript library for building user interfaces (UIs) or user interface components. It was developed in 2011 by Facebook and maintained by Facebook and individual developers and companies. In 2013 React was made public. React.js is used for creating single-page applications where user interfaces need to be flexible and interactive. Jordan Walke is the creator of React JS and according to him React is an open-source JavaScript library used to develop complex user interfaces that are fast, and scalable for web applications.
Benefits of React JS
Improved User Experience
One of the best benefits of React.JS is its ability to improve user experience. React.js helps the developers to create engaging and responsive user interfaces which helps in providing a smooth and interactive user experience for the users.
Declarative Syntax
React JS uses declarative syntax, which makes it easier to understand and reason about the code. Developers can describe how the UI should look based on the application's state, and React takes care of updating and rendering the components accordingly.
Virtual DOM
React uses a virtual DOM to efficiently update the actual DOM. The virtual DOM is a lightweight copy of the real DOM, and when the state of a component changes, React first updates the virtual DOM and then efficiently updates only the necessary parts of the actual DOM. This leads to improved performance.
JSX (JavaScript XML)
JSX is a syntax extension for JavaScript used with React. It allows developers to write HTML-like code in JavaScript, making the code more readable and expressive. JSX is then transpiled into JavaScript using tools like Babel.
Reusable Components Saves Time
React js offers a component-based architecture that helps the developers to reuse the components across different parts of the application. Implementing this saves development time and also helps in maintaining the code easily. This modular method helps in developing complex user interfaces by breaking them into smaller reusable components.
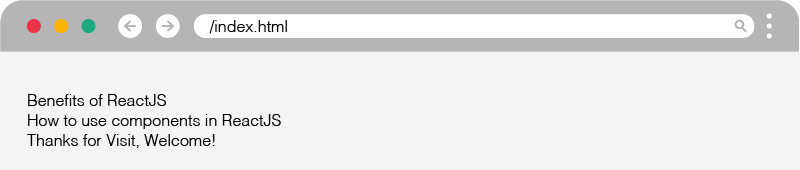
How to use components in React?
Code:
const Header = () => {
return (
<h1>Benefits of ReactJS</h1>)
}
const Main = () => {
return <h1>How to use components in ReactJS</h1>
}
const Footer = () =>{
return <h1>Thanks for Visit, Welcome! </h1>
}
ReactDOM.render(<div><Header /> <Main /> <Footer /></div>, document.querySelector("#app"))Active Community Support
React.js has a proactive community of developers who continuously contribute to its growth and improvement. This active community support helps the developers to solve the problems easily and get support when they need. The React.js community offers releases updates, bug fixes and new features on a regular basis which helps in maintaining React.js a reliable and robust tech-stack. Additionally there are many online resources, tutorials and official documentation helping the developers to learn and expertise React.js.
SEO-Friendly Applications
Benefit of React.js is that it is able to create SEO-friendly web applications. As search engines primarily index HTML content, React.js enables developers to generate the component's markup on the server-side, which helps in easy indexing by search engines. This server-side rendering enables discoverability of the web application by search engines, resulting in improved search engine rankings and visibility. Additionally, React.js provides features such as support for meta tags and other SEO-related optimizations, helping developers to optimize their web applications for search engines. This SEO optimization helps in increasing organic traffic and visibility
Scalability
React.js is highly scalable and flexible, for developing web applications of any size and complexity. It comes with component-based architecture that enables React.js developers to add, remove or customize components without impacting the rest of the web application.
Flexibility
Compared to other frontend tech-stacks, code of React.js is easy to maintain and flexible because of its modular architecture. It helps in saving time and cost of small scale and large scale businesses.
Speed
React.js helps developers to use single parts of their web application both on the client-side and server-side, which helps in optimizing speed of development process faster.
Conclusion
In conclusion, the benefits of using React.js explained in the above blog is efficient for choosing the reactjs for web development. With its ability to enhance user interfaces, provide smooth server-side rendering, and optimize for search engines, React.js stands as a robust solution for modern web development.
By choosing our React.js development services, you not only leverage these advantages but also get high-quality, dynamic, and responsive web applications. What are you waiting for to start with React.js, and let our dedicated React.JS team develop your projects.








Comments and Responses