We’ve also developed numerous projects with TYPO3 Headless as well. Through articles about their popularity, or perhaps through comparisons between TYPO3 Headless CMS and headless CMS you may have questioned whether you or your team should move forward with this Headless trend with Strapi?
In this article, we will attempt to give you an overview of Strapi Headless CMS and a convincing set of reasons to now seriously consider adopting Strapi, a headless CMS solution for your project. Stay tuned!
What is a headless CMS?
A headless CMS is a content management system that allows you and members across your organization to manage and write content, and then access it across all your applications using an API.
It is different from a monolithic CMS in the sense that the presentation layer (the "head") is not coupled to the CMS. Rather, you control the presentation for each channel with the appropriate front-end tech suited to that channel. For example, native phone apps versus an IoT device channel versus the web
What is Strapi
Now, when you know about Headless CMS let's talk about Strapi.
From Strapi Documentation:
Strapi is a flexible, open-source Headless CMS that gives developers the freedom to choose their favorite tools and frameworks while also allowing editors to easily manage and distribute their content. By making the admin panel and API extensible through a plugin system, Strapi enables the world's largest companies to accelerate content delivery while building beautiful digital experiences.
You've noticed that Strapi is an implementation for Headless CMS.
But one thing I would like to share is why do I think Strapi is better than other implementations? Because after research I've done I found Strapi is the best open-source option, has a great community, and is written in Node.js and React so you can customize it very easily.
Strapi has a great admin panel that you can customize. You can consume the API from any client, mobile apps, or even IoT, using REST or GraphQL. Strapi simplifies the API generation (we'll see it later) and gives you the ability to allow or prevent access to your API. Strapi has a built-in Auth system and comes with awesome plugins you can connect to. Strapi can integrate with MongoDB, MySQL, PostgreSQL, and SQLite databases.
There are a lot of features you can read about that are listed further in the article!
Strapi’s Tech-Stack: The Tech Stack We Loved
Strapi is built on NodeJS. It internally uses KoaJS as its framework which is developed by the team who created ExpressJS, marketed as ‘Next generation web framework’.
It works with almost all major databases. For SQL-based databases, it uses BookshelfJS internally and for NoSQL DB, it uses Mongoose ORM (strapi-hook-mongoose).
- The stack itself is very promising as it is completely open-source and the community is also increasing tremendously.
- All the major common modules like sending emails, uploading files, managing users, are developed in the form of plugins. You can plug and play and tailor them according to your needs.
First Impressions of Strapi
Overall, I’m very satisfied and particularly excited about the potential of Strapi CMS to make formerly “hard-coded” aspects of traditional CMS more dynamic.
The adoption of a Headless CMS allows us to think more broadly organizationally about scaling out, by hiring some remote freelance writers to contribute directly to the project.
- Moreover, website speed is blazingly fast. Content and element dependency upon developers is very much reduced.
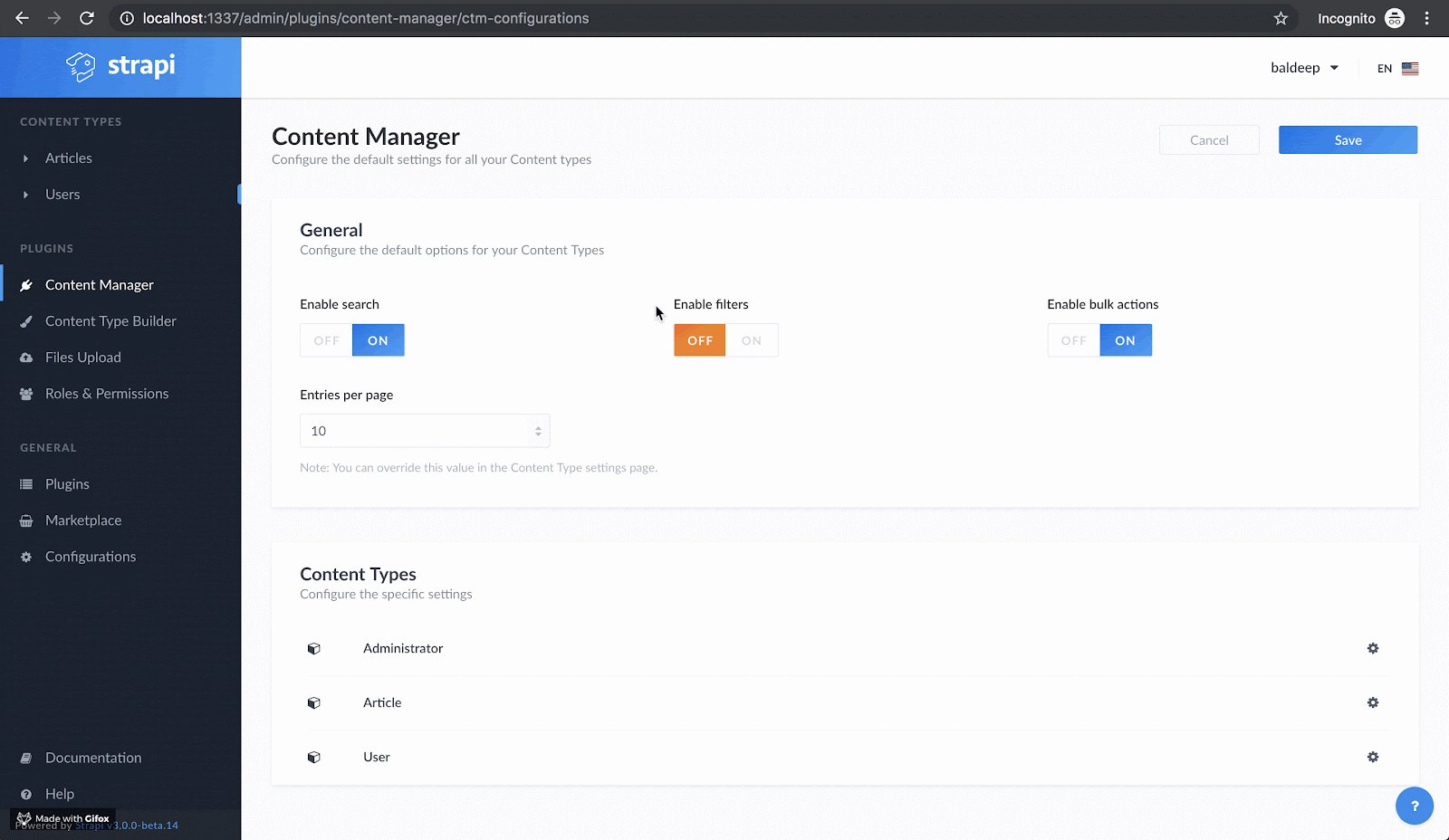
- Also, Strapi’s UX, as of version 3.6.8 is eye-pleasing
- You can define entities — what Strapi calls “Collection Types.” You might have an Article collection type, an Author collection type, a FrequentQuestion collection type, etc. Once you define the schema of that collection type, you can then add and edit the data that makes content management very easy.
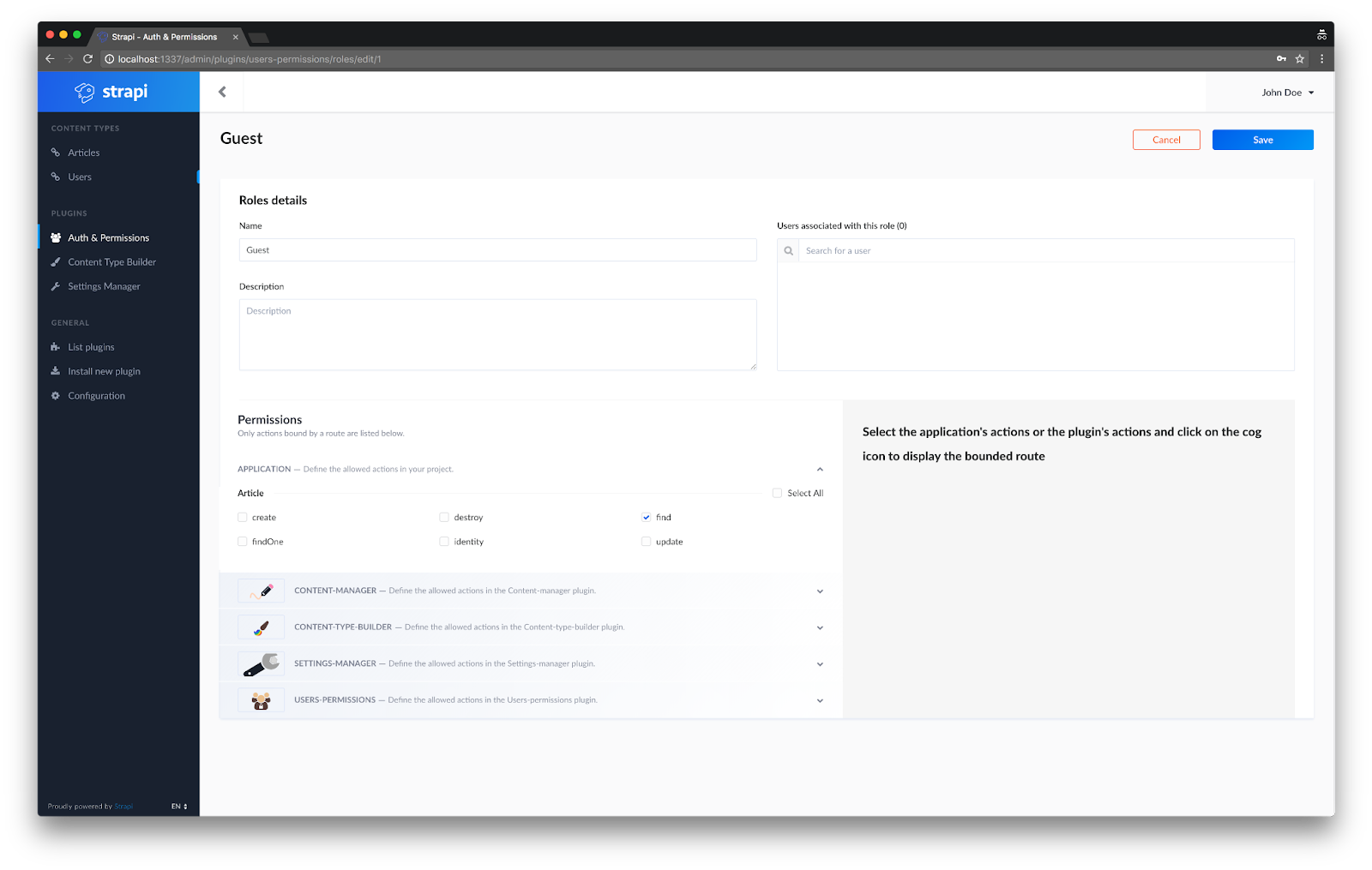
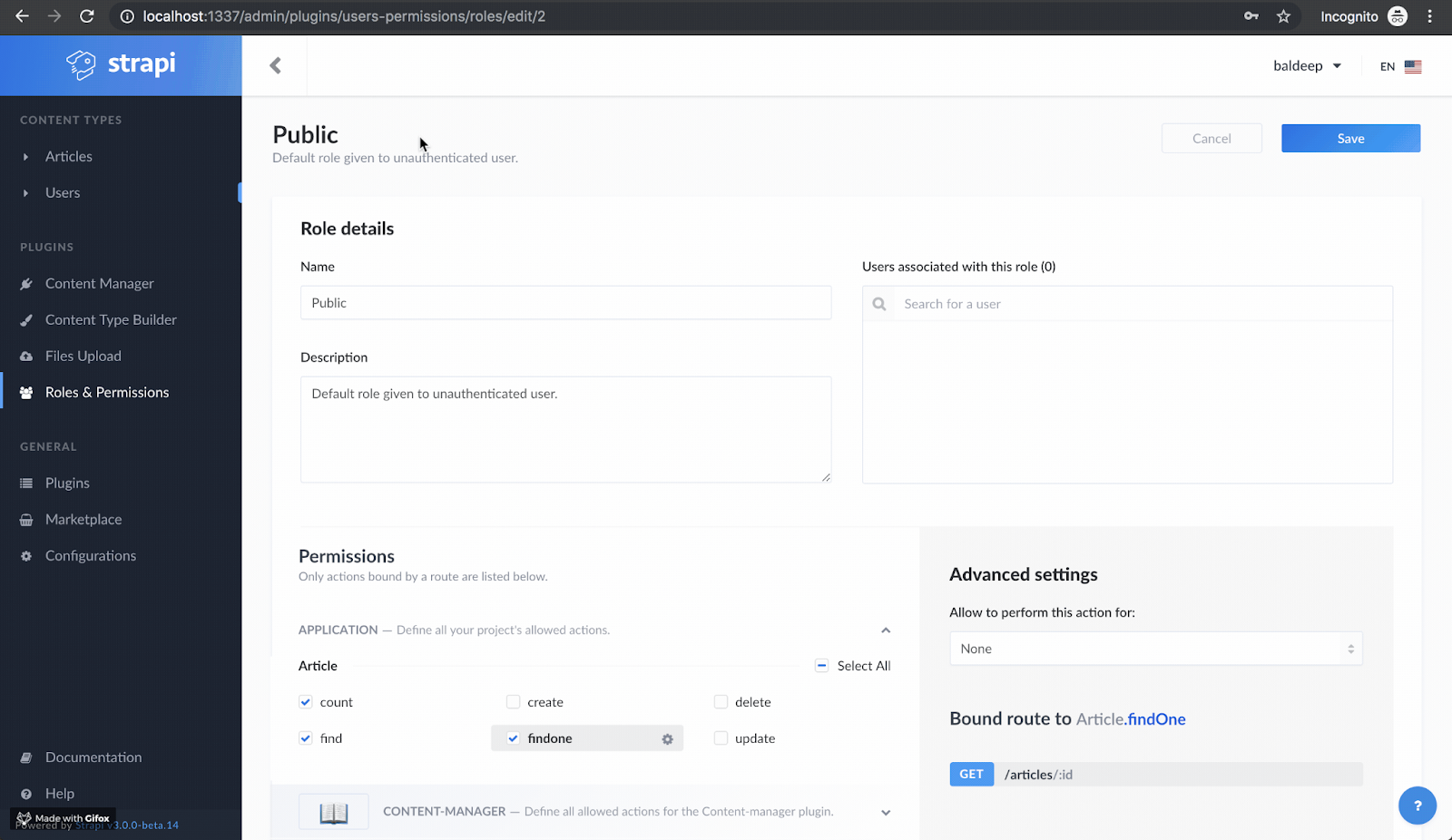
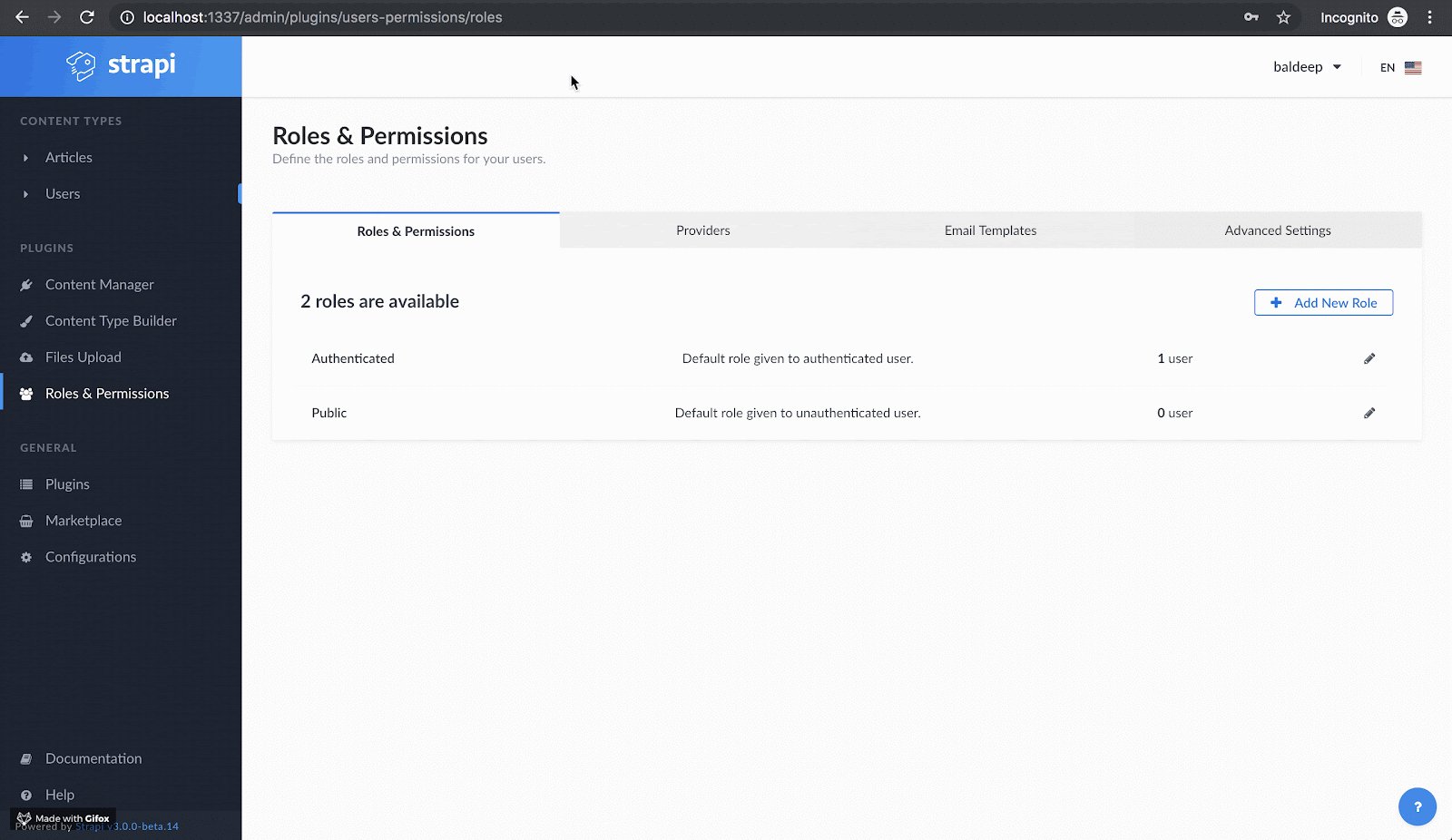
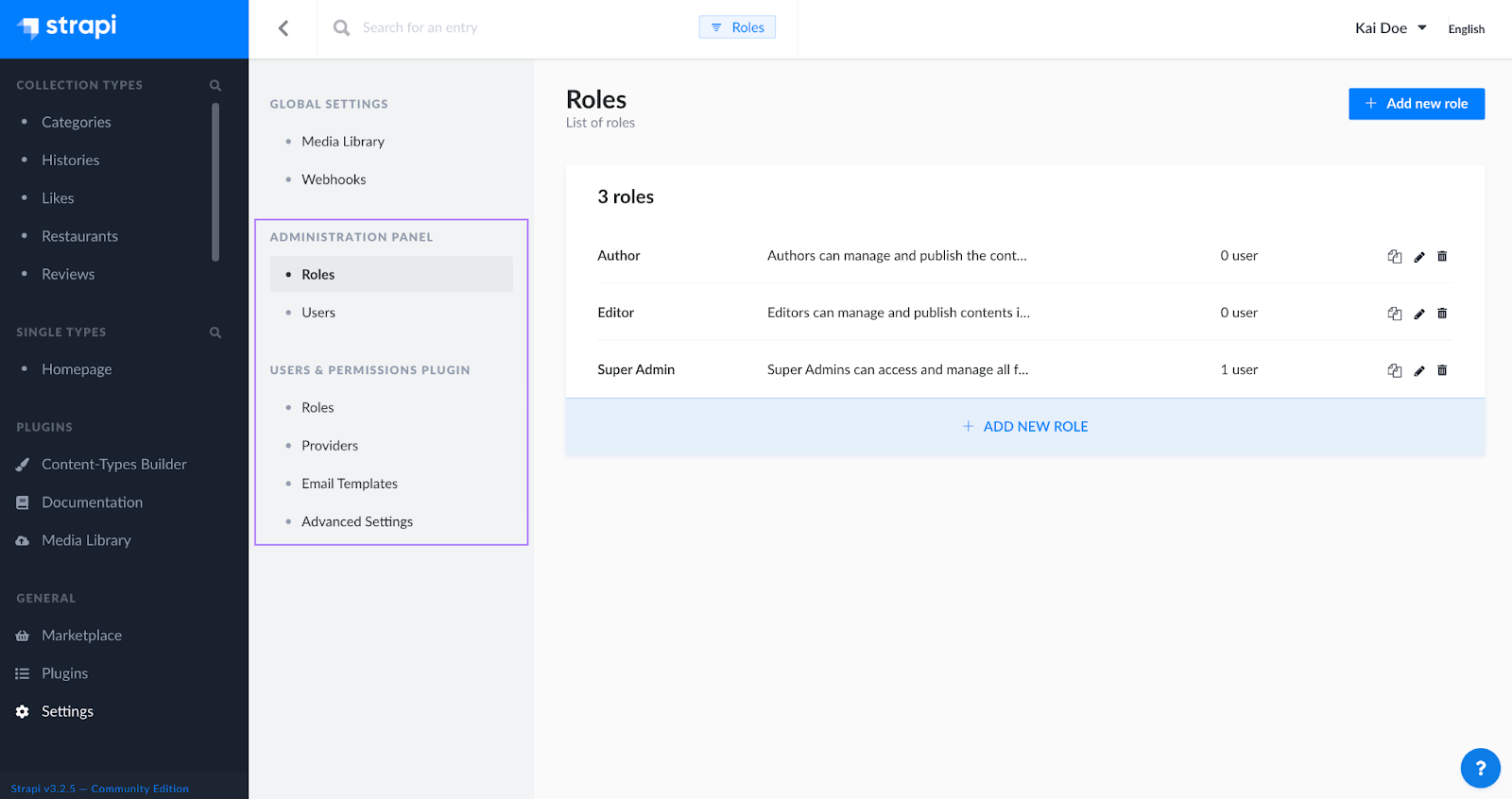
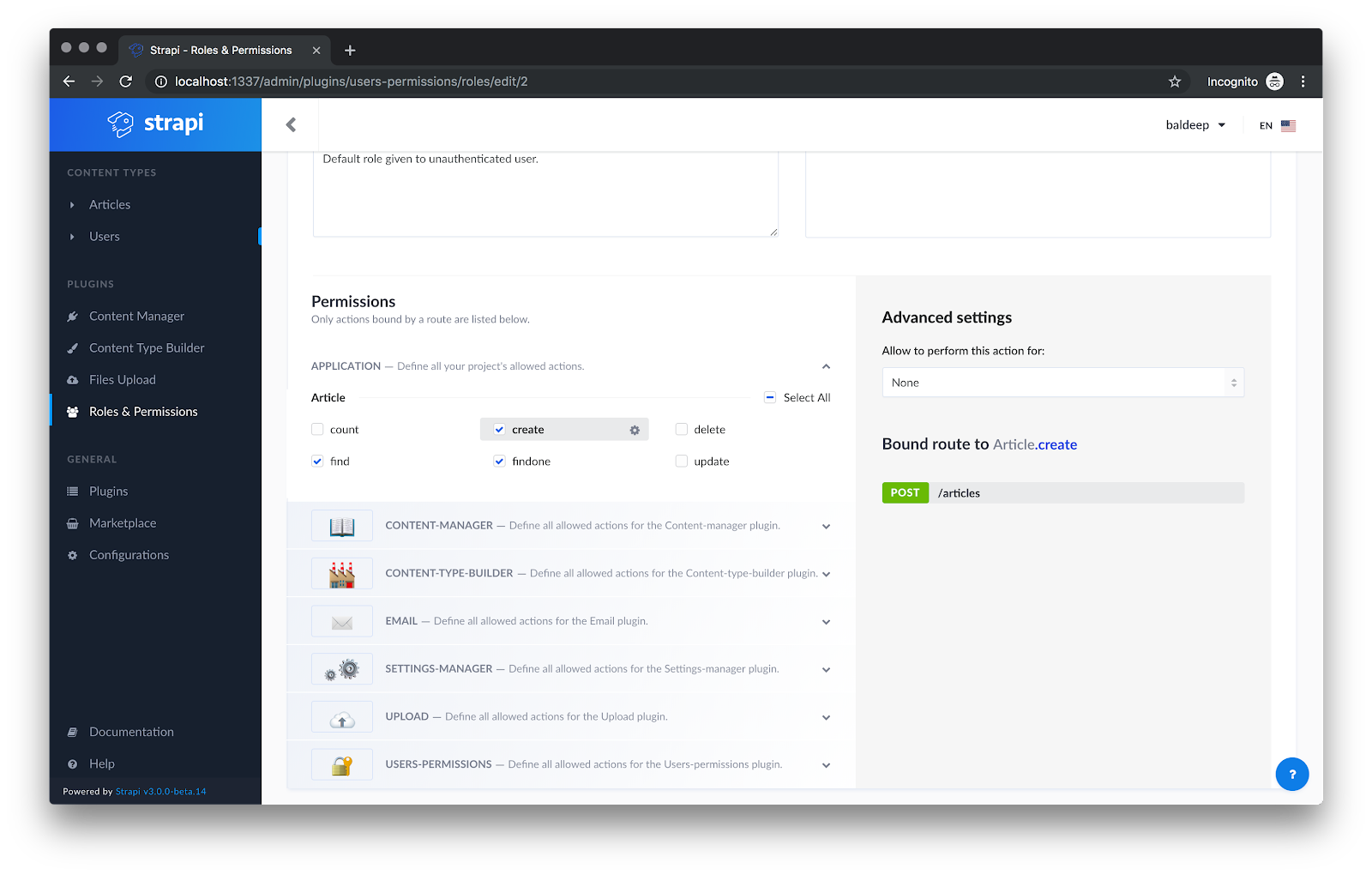
- Each of these collection types can have various permissions, so you can separate ownership of particular types of data.
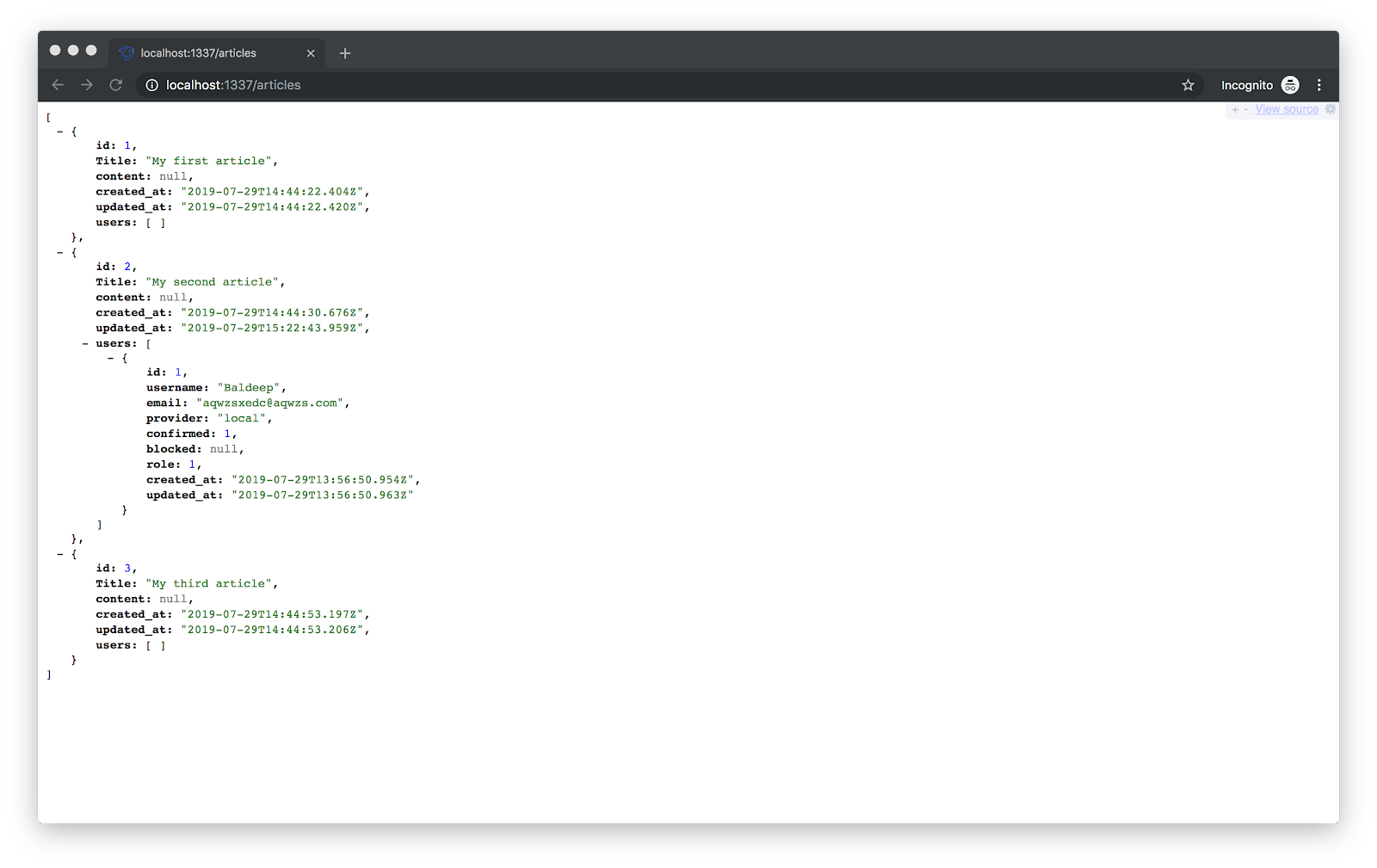
- But unlike traditional CMS, Strapi can be thought of as “API-first” in some ways. That is, for fetching all this content (and also the administration of it for authenticated users), Strapi exposes a series of well thought out application programming interfaces (API’s) and code libraries, which developers use to plug into their own website and/or mobile app’s display.
- The basic set of APIs includes everything you’d expect — getting lists of data, pagination, updating, sorting, filtering, deleting, etc. And they offer a pretty good set of starting libraries for coders, though in my case, I decided just to build out Angular services from scratch, using the standard HttpClient library.
Strapi System Requirements
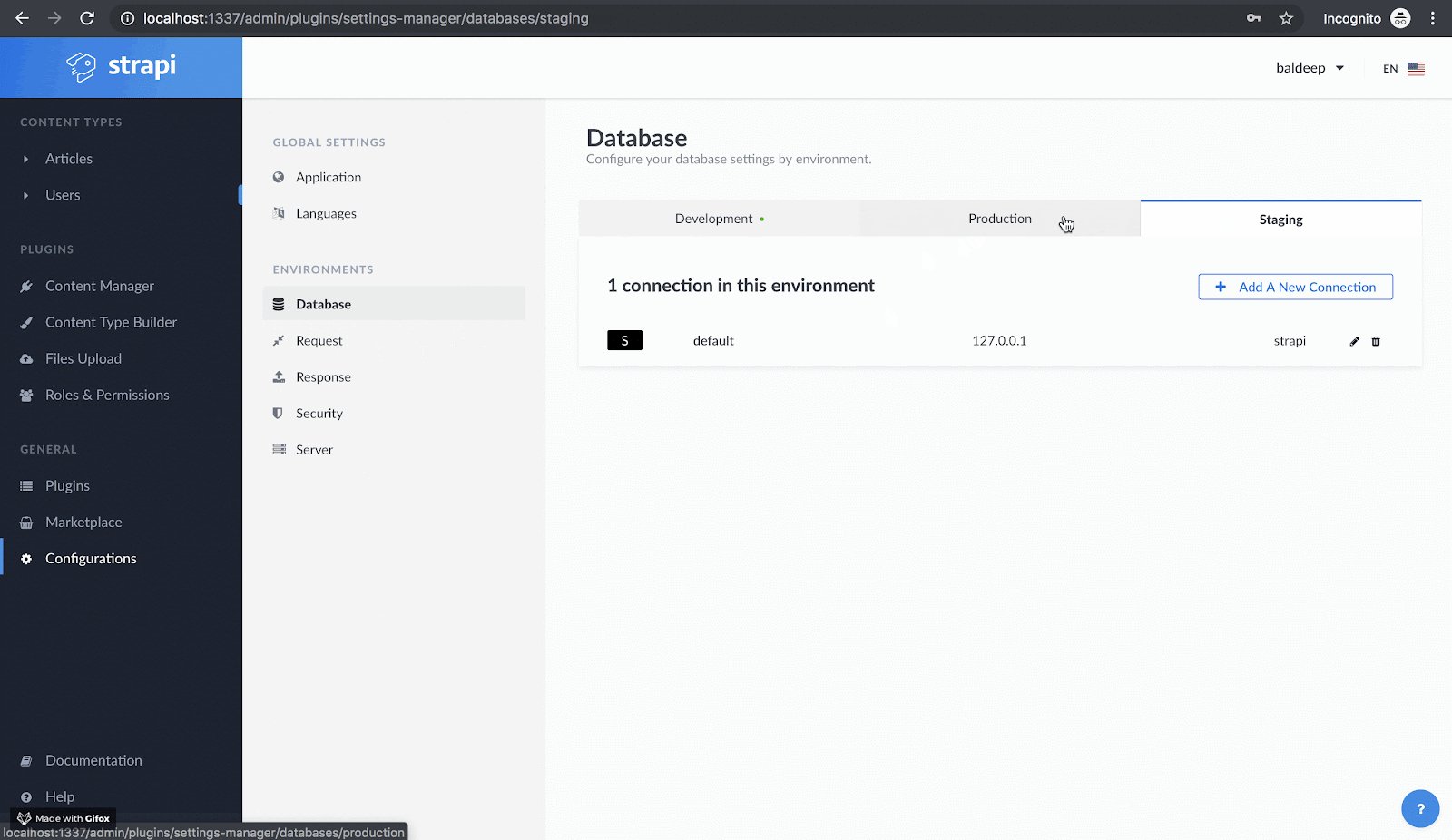
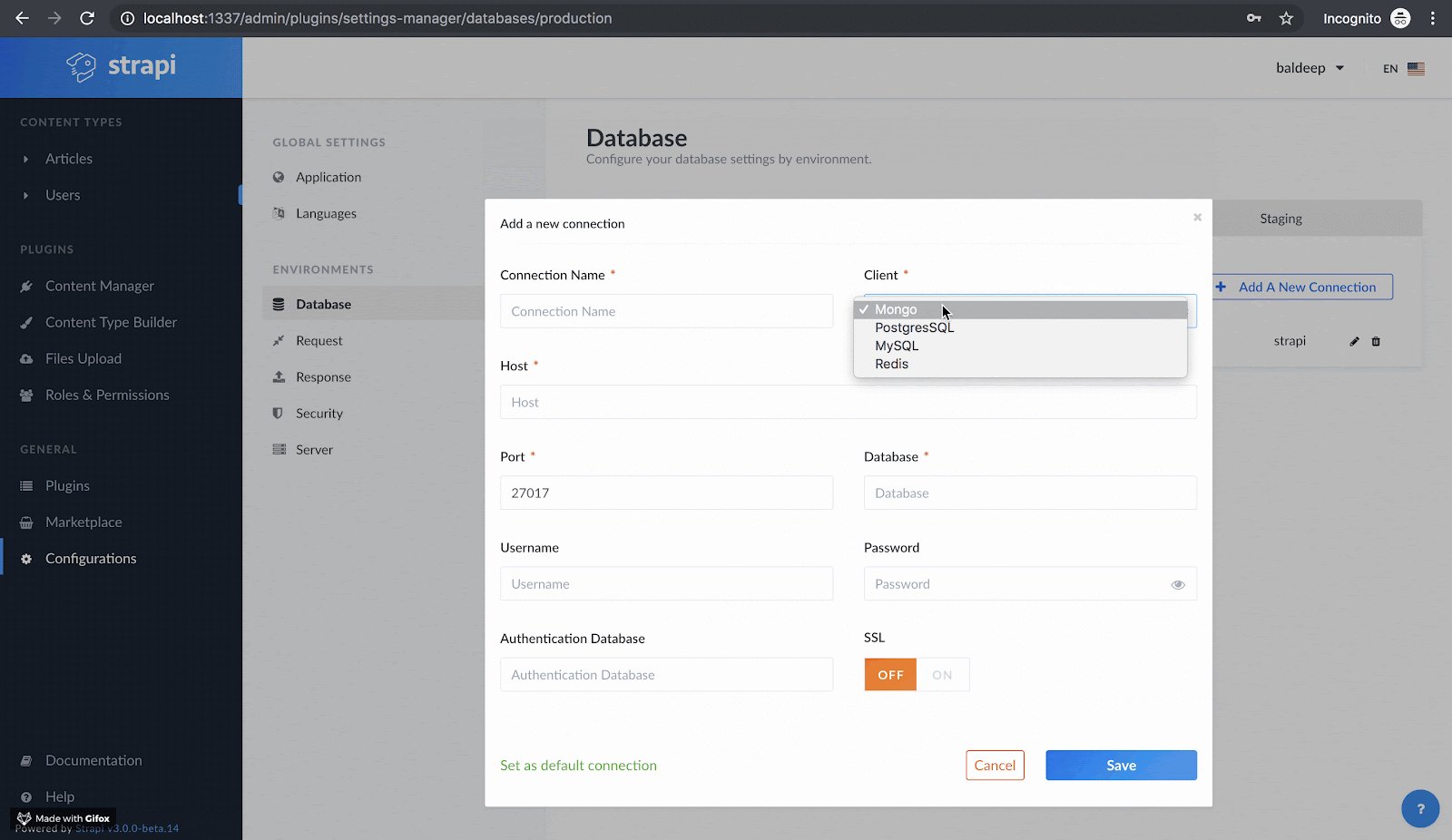
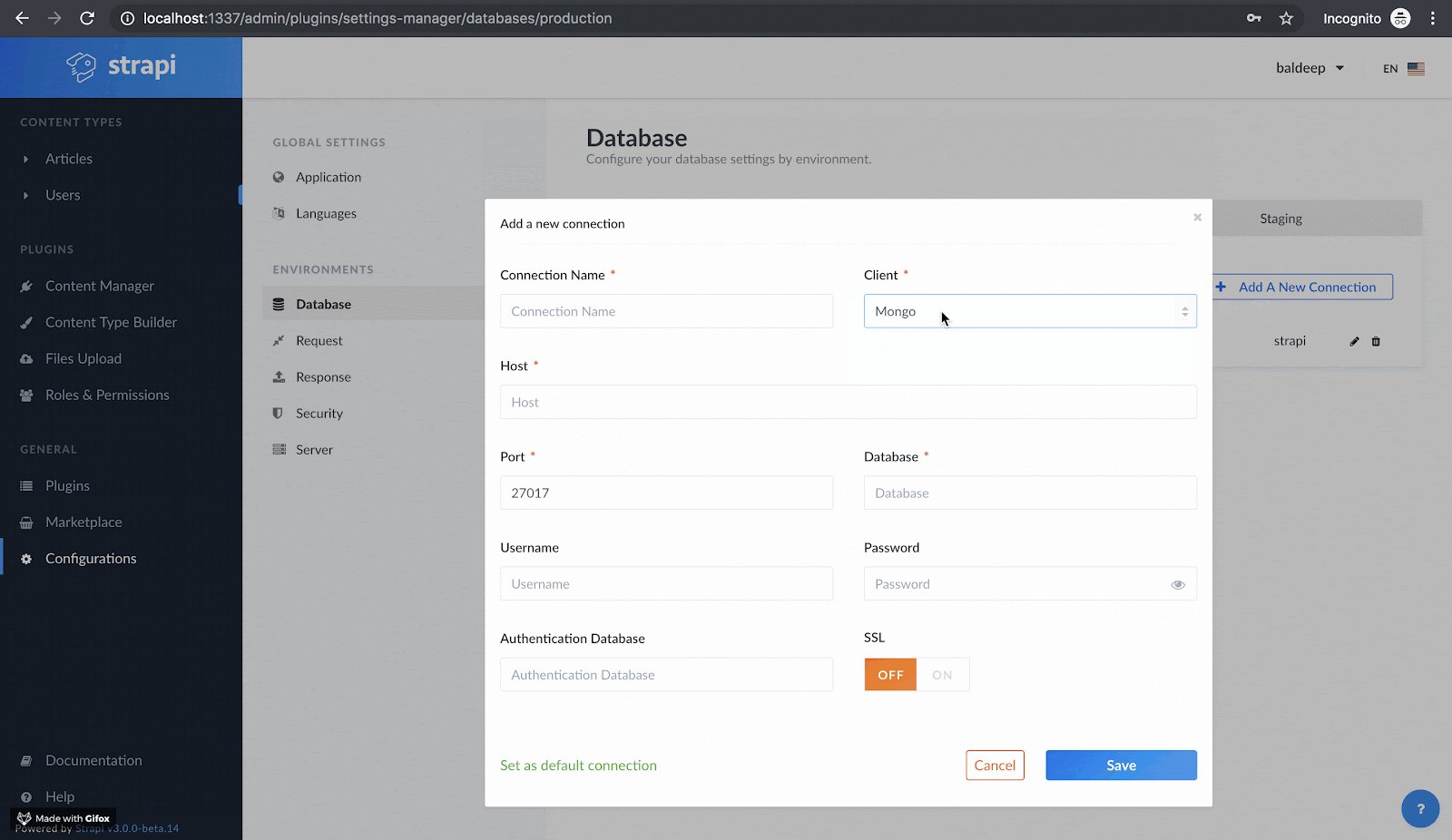
To provide the best possible environment for Strapi there are a few requirements, these apply in both a development (local) as well as a staging and production workflow.
- Node LTS (v12 or V14) Note that odd-number releases of Node will never be supported (e.g. v13, v15).
- NPM v6 or whatever ships with the LTS Node versions
- Typical standard build tools for your OS (the build-essentials package on most Debian-based systems)
- At least 1 CPU core (Highly recommended at least 2)
- At least 2 GB of RAM (Moderately recommended 4)
- Minimum required storage space recommended by your OS or 32 GB of free space
- A supported database version
- MySQL >= 5.6
- MariaDB >= 10.1
- PostgreSQL >= 10
- SQLite >= 3
- MongoDB >= 3.6
- A supported operating system
- Ubuntu >= 18.04 (LTS-Only)
- Debian >= 9.x
- CentOS/RHEL >= 8
- macOS Mojave or newer (ARM not supported)
- Windows 10
- Docker
Important Aspects That Attracted To Switch Top Strapi
2. Every API needs to have server-side pagination, which is by default supported by Strapi.
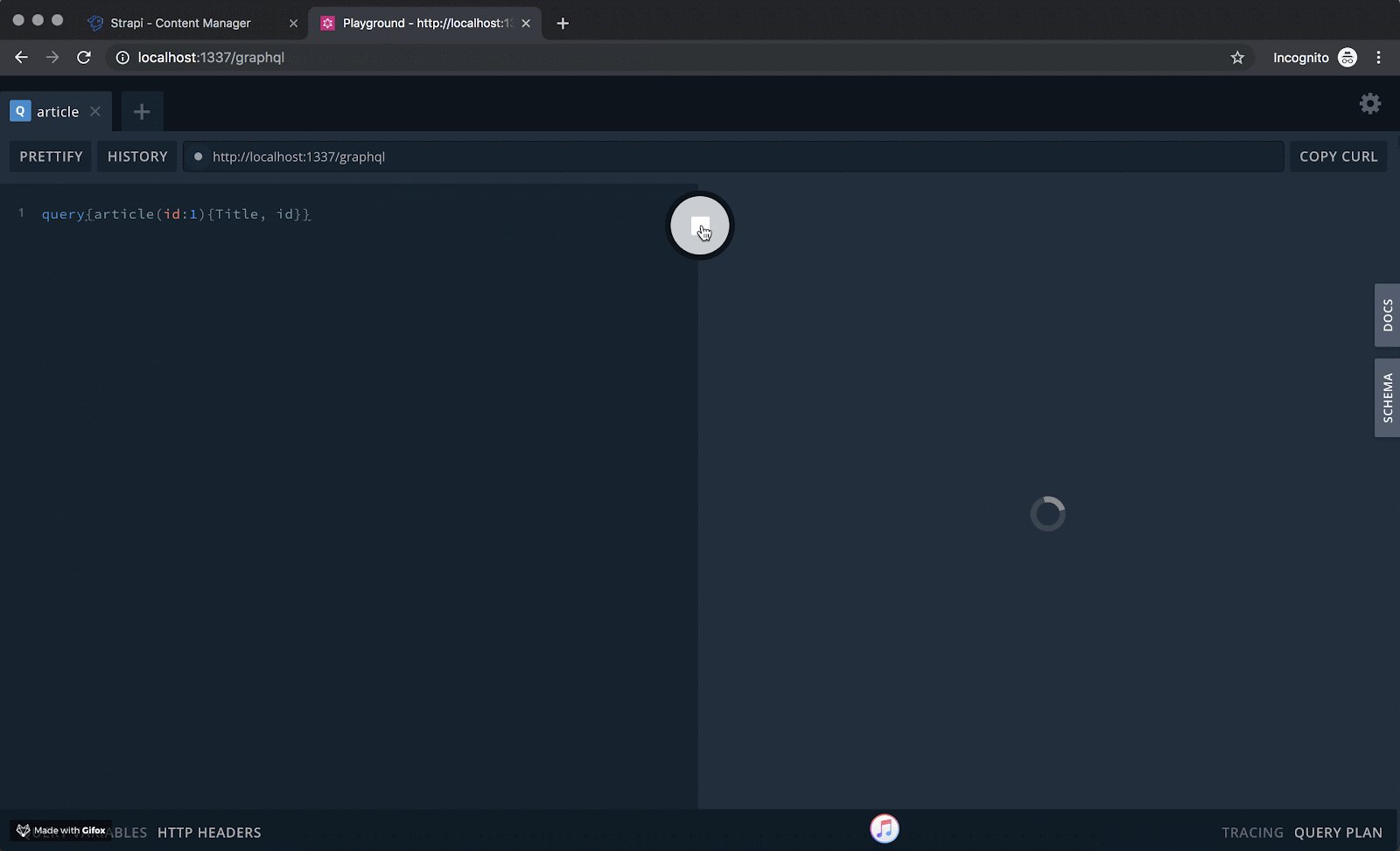
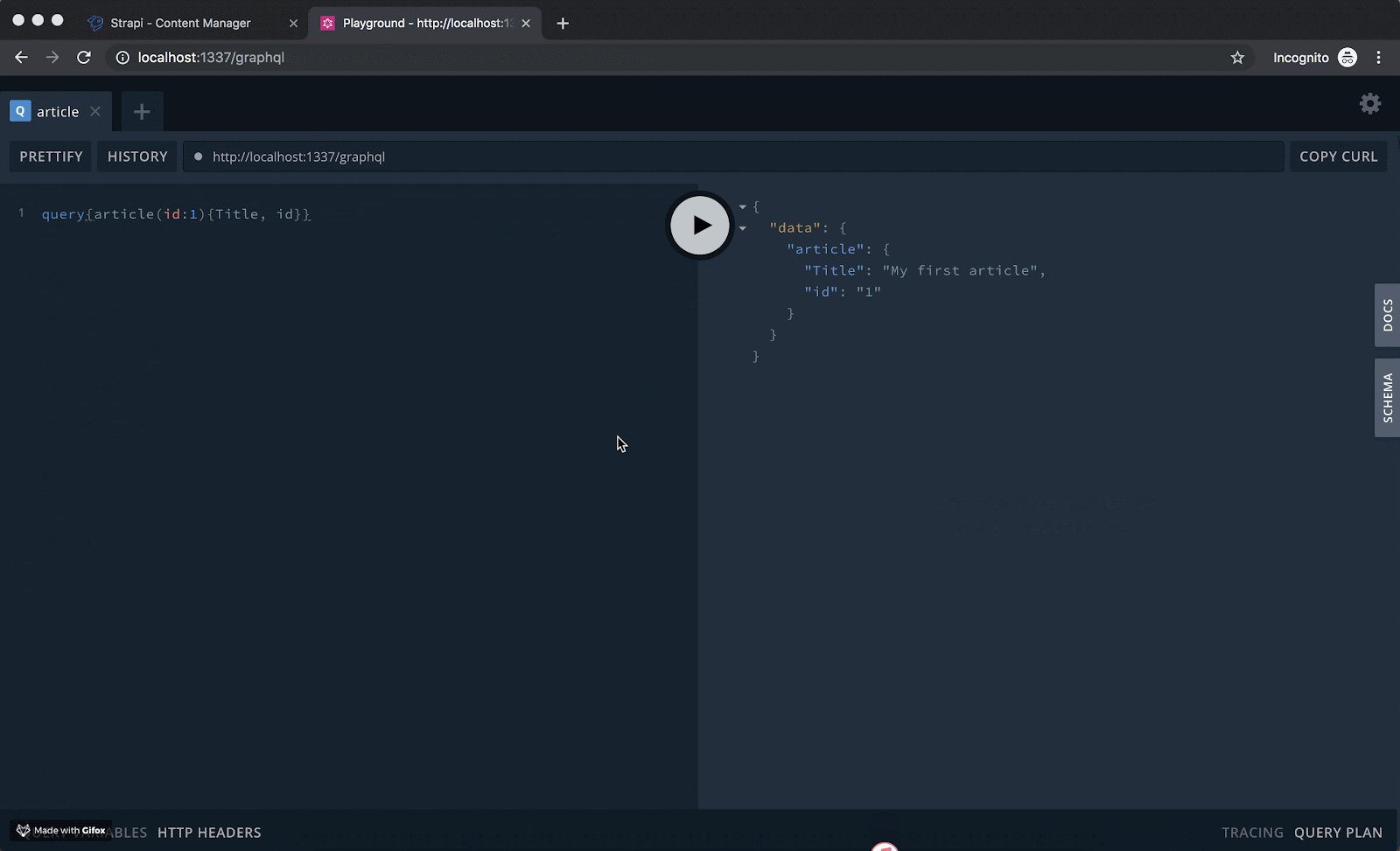
7. Choose over REST or GraphQL.
It supports REST by default. But you can install a GraphQL plugin to expose/mutate data.
9. Omnichannel
Use Strapi as a single-source-of-truth for all of your websites, apps, or IoT projects.
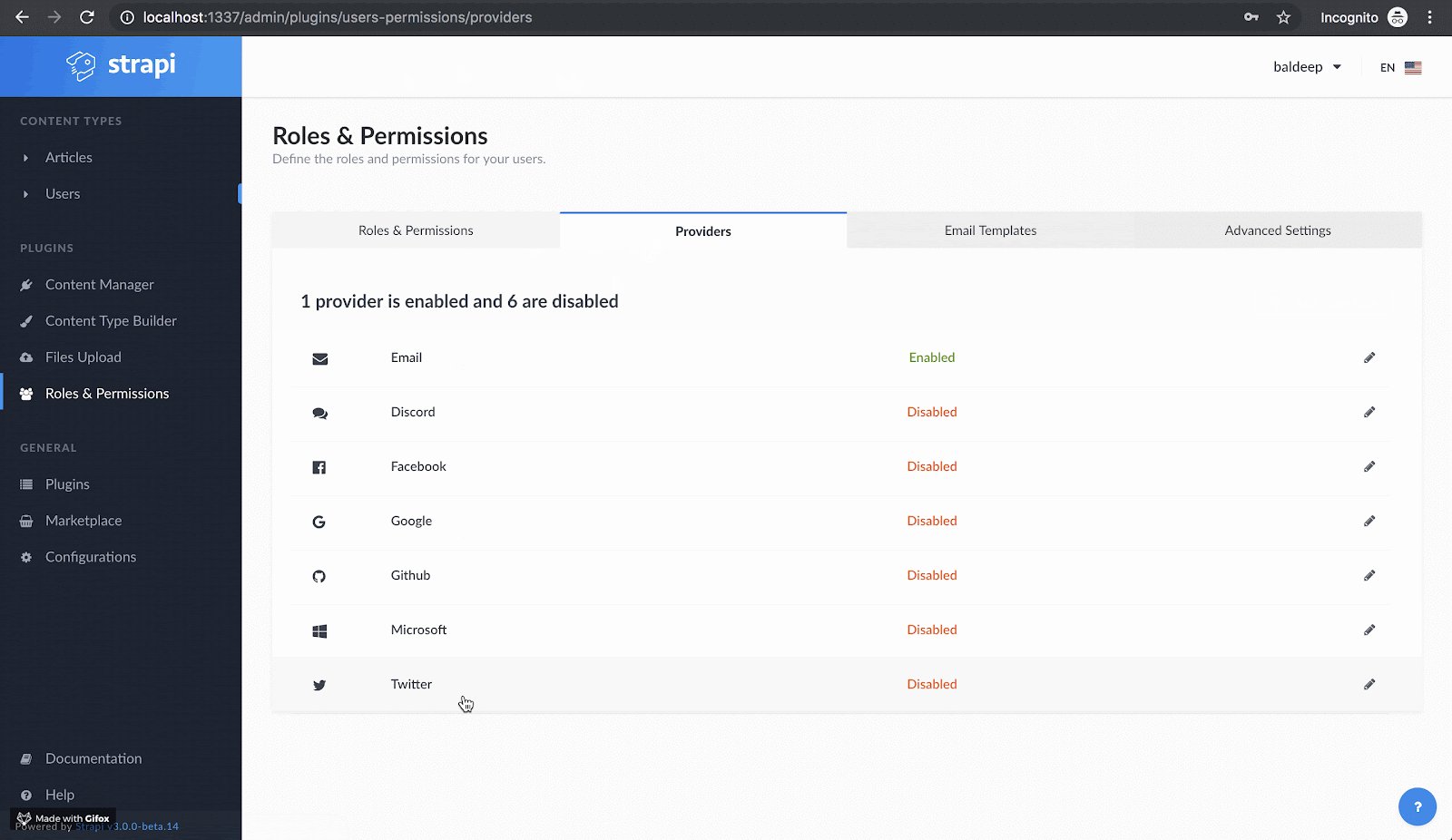
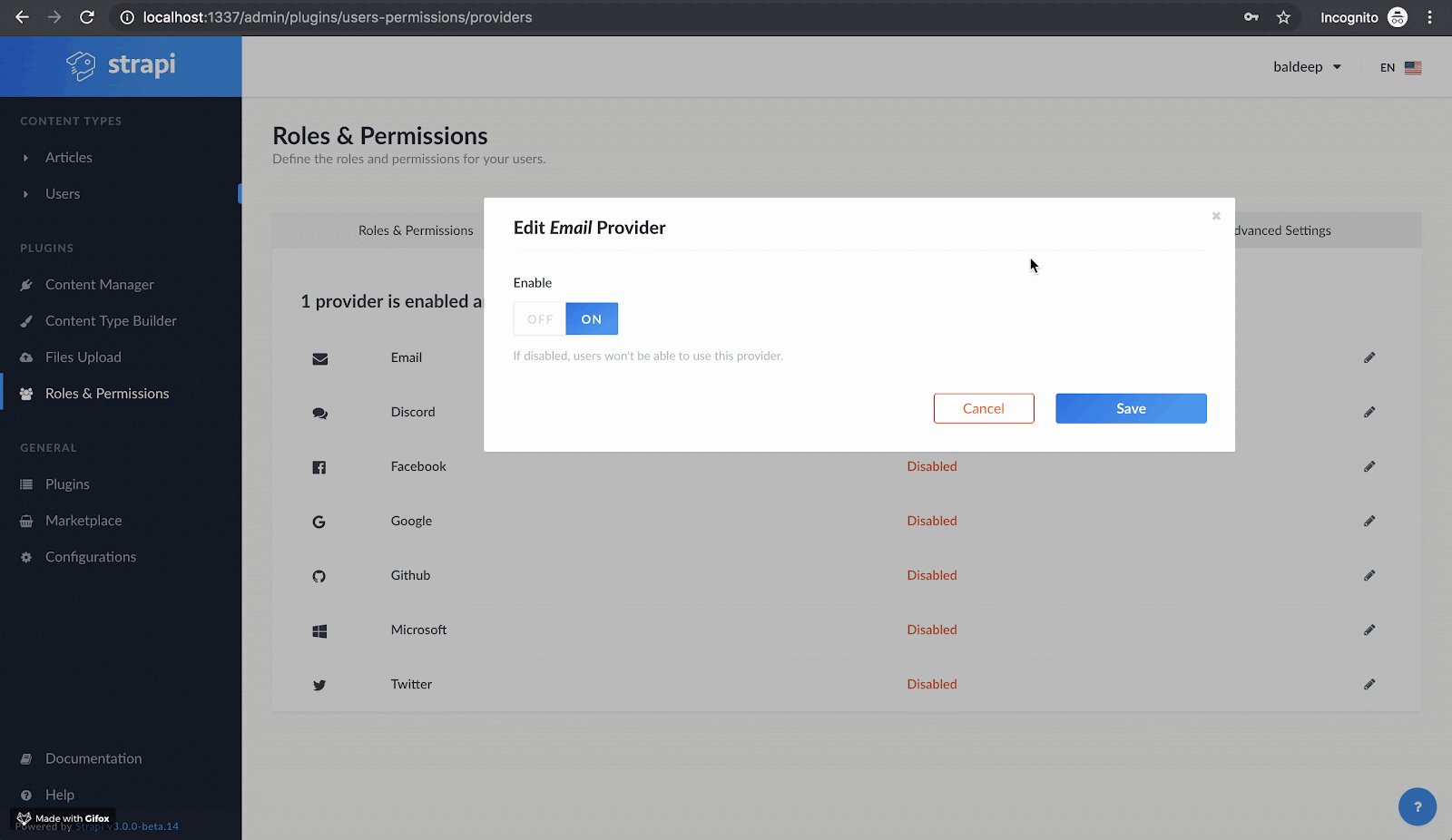
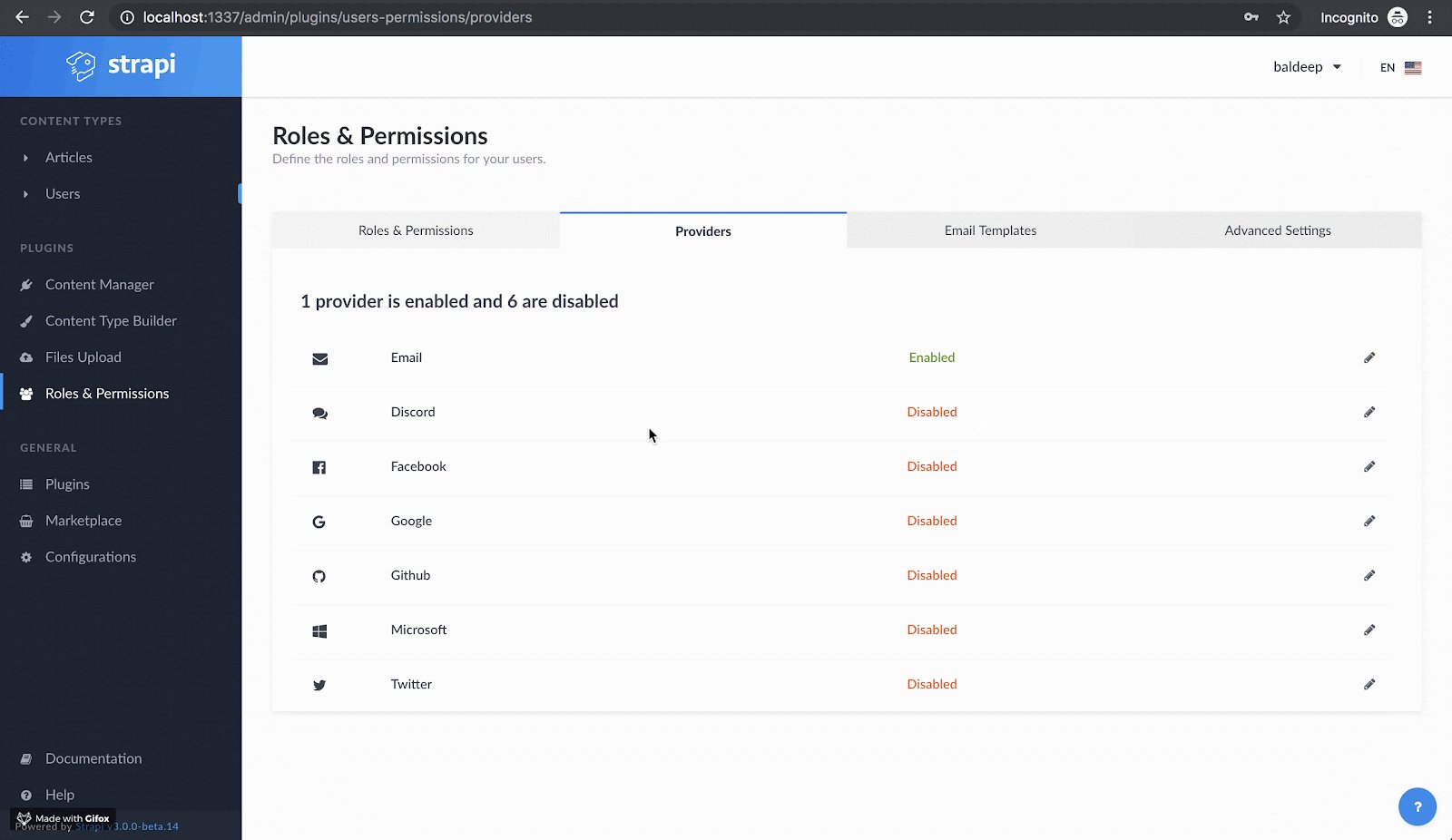
10. SSO authentication
Connecting Strapi to your authentication providers to let your team log in to the Strapi admin panel using third-party-app credentials.
Quick Strapi Commands
Well I know it’s quite early to share the commands, but no it is not for that, I just wish to show you how easy it is to get your work done with simple commands easily, whereas the same task with other CMS could drain more effort from you.
System Requirements
Strapi only requires Node.js and npm. The current recommended version to run Strapi is Node v10 (current LTS). This is all that is needed before Strapi can run in your local environment. Download it here
Install Strapi Globally
npm install strapi@beta -g
This will set up Strapi on your system globally.
Create Project
strapi new my-app
Three magical words to create your project.
Run Project
strapi dev
Go to the project folder and run the project in dev mode
Create the Admin User
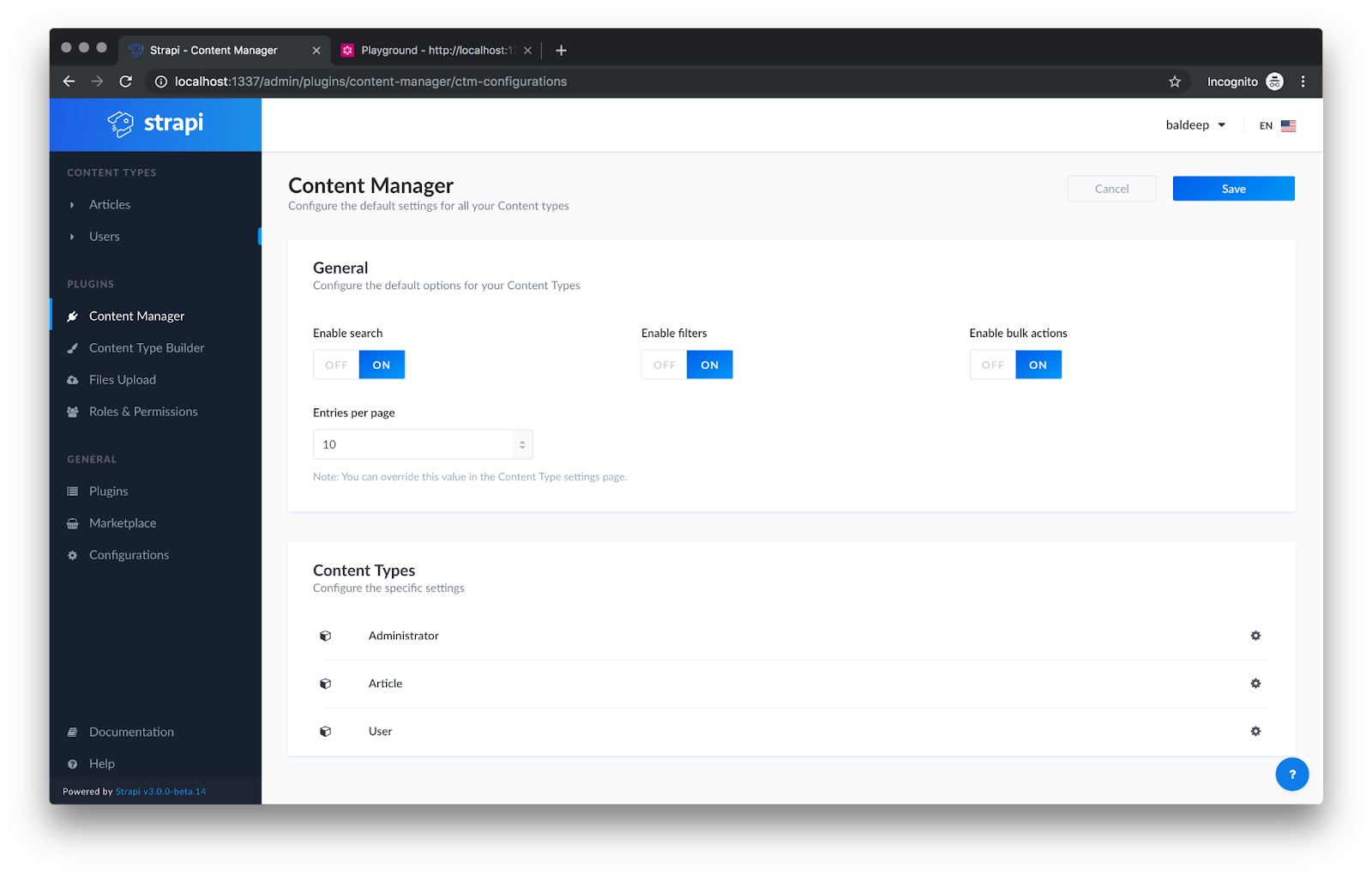
Once the above step is done, navigate to localhost(:) 1337/admin and create your first admin. At least one account is mandatory.
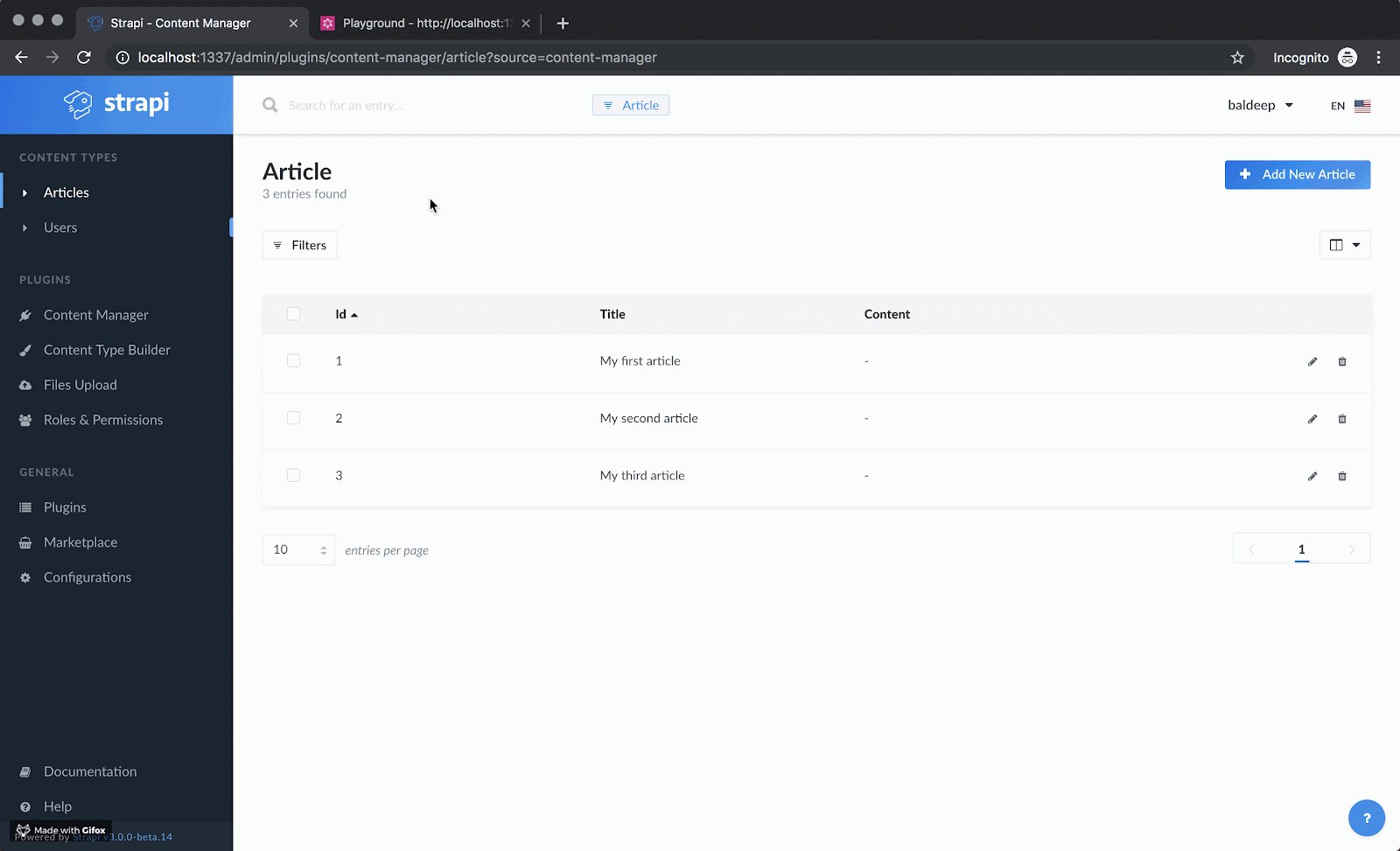
Create Content-Type "Article"
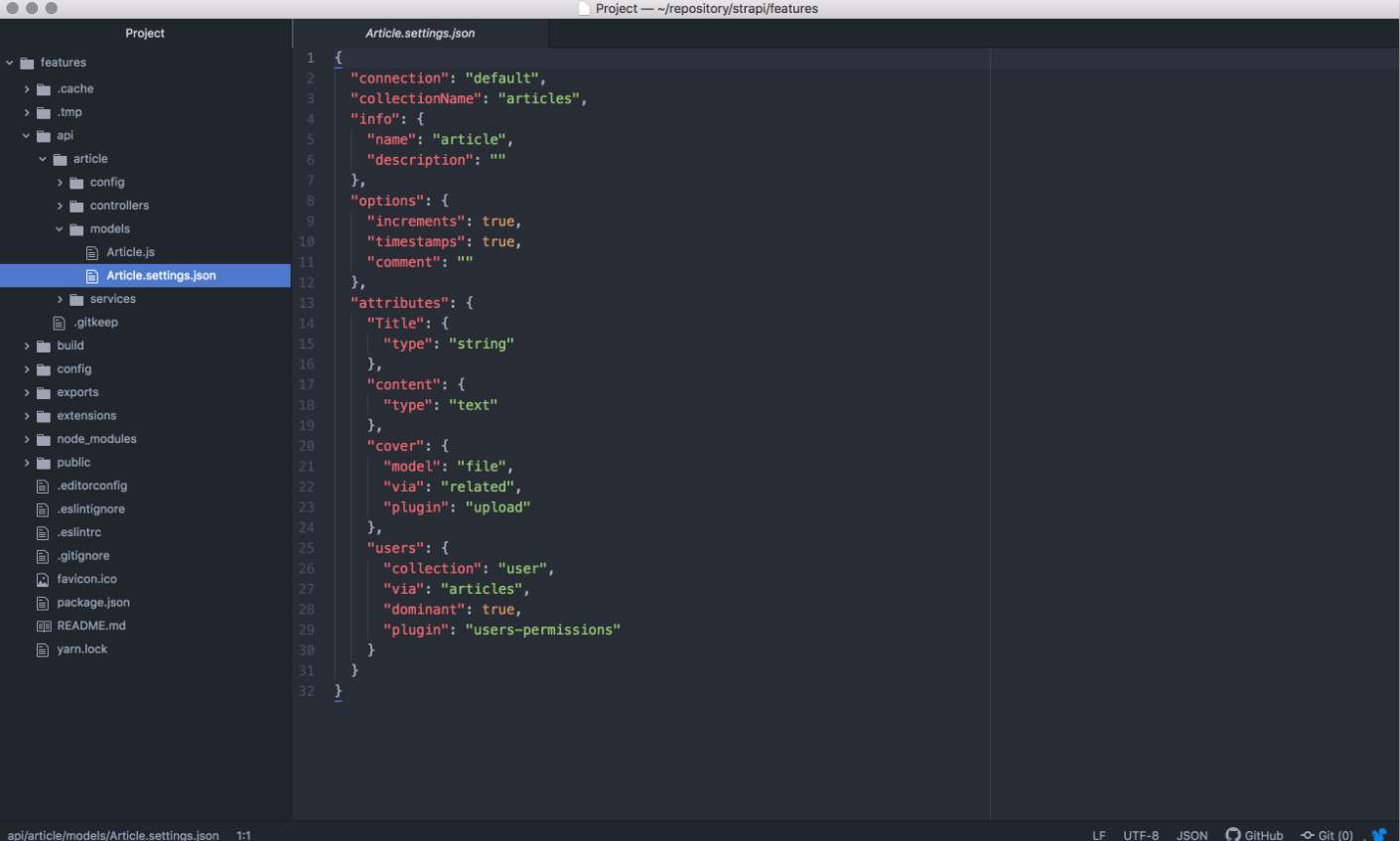
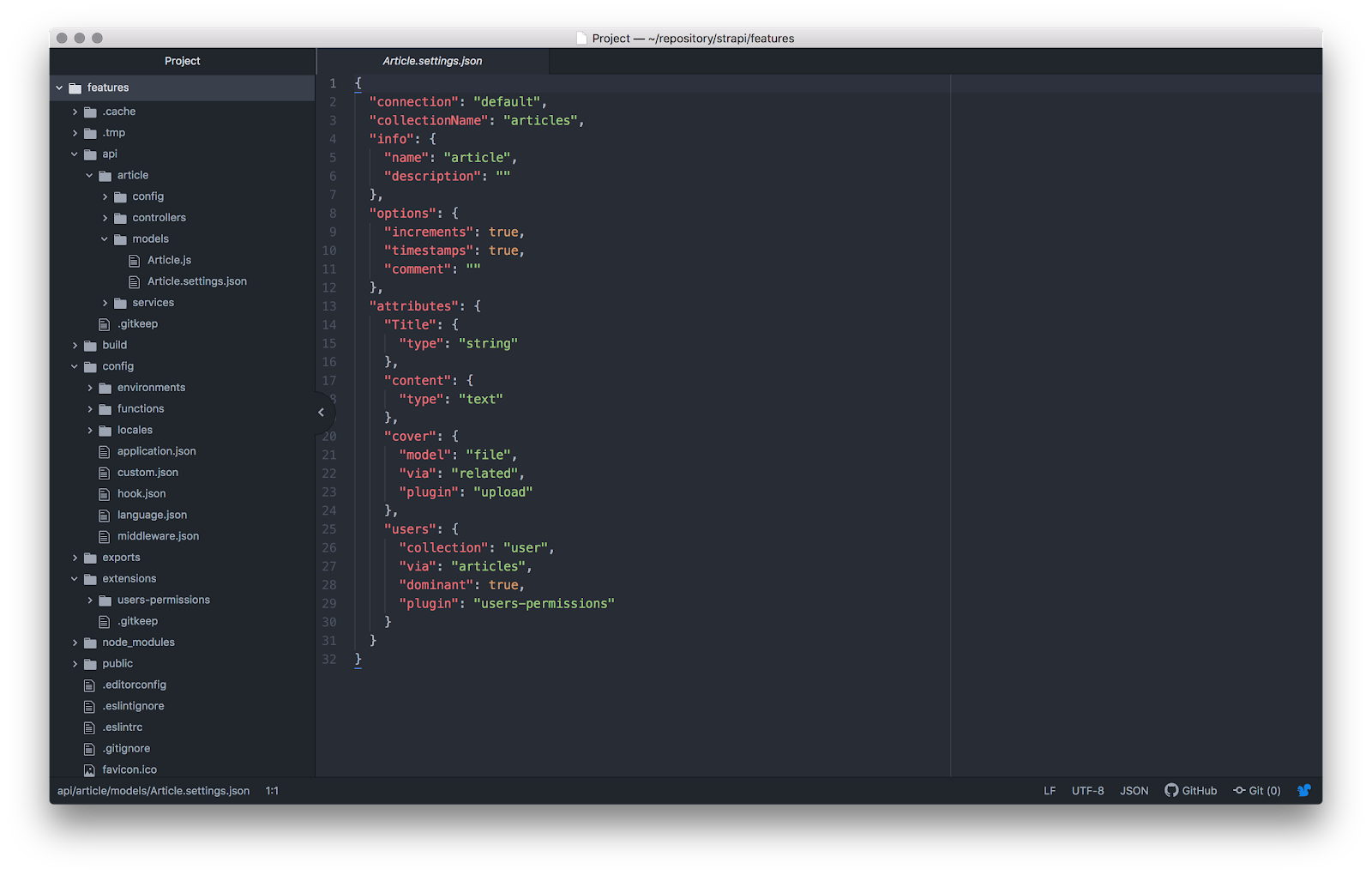
Navigate to Content-Type Builder and create your content type. Once done you can add data to it. Strapi will automatically create the file, shown below, for you once you save the content type.
Project Structure
The /api folder contains all the content-types that you create. For example, see the /article folder inside /api.
The /build folder is generated when you run your project. It contains js files for the dashboard which is built on react.
The /config folder contains configuration files for database, server, caching, locales(i18N), cron, etc.
The /extensions folder is where the plugins that you install are.
Wrapping Up!
Now that you know the key benefits of a headless CMS, you might be interested in starting your next project with this technology.
Whether you’re a CTO or a developer working for an omnichannel brand, you'll see the difference when you get started.
Strapi.io is the most advanced Node.JS based open-source headless CMS. In minutes, you will be able to create your first content type and immediately make it available through a lightweight API.
In case you need our assistance with Strapi, we are always available with Strapi consultation whenever needed!
Do you have queries or questions about Strapi? Which feature do you love the most about Strapi? Drop us your views in the comment section below!
Happy Strapping!




















Comments and Responses