In this guide, we’ll explain everything about TYPO3 Core Web Vitals and how to easily optimize TYPO3 Google Core Web Vitals in an easy manner without any special technical skills.
Let’s start!
What is Google Core Web Vitals?
Core Web Vitals is a new Initiative from Google intended to improve client experience on the web. Rather than general metrics like loading times, Core Web Vitals are more centered around how your TYPO3 webpage exhibits client experience.
Each Core Web Vital is measurable and plays a part in Google’s ranking signals. Google has made it clear that these Web Vitals will expand and evolve over time. However, the current ones primarily focus on three key aspects of UX:
- Loading: How quickly can visitors see and interact with your main content? (Even if the rest of your site isn’t finished loading)
- Interactivity: Are there input delays when users try to interact with your site?
- Visual stability: Does your site load smoothly or does content “jump around” and change styles as new resources are loaded?
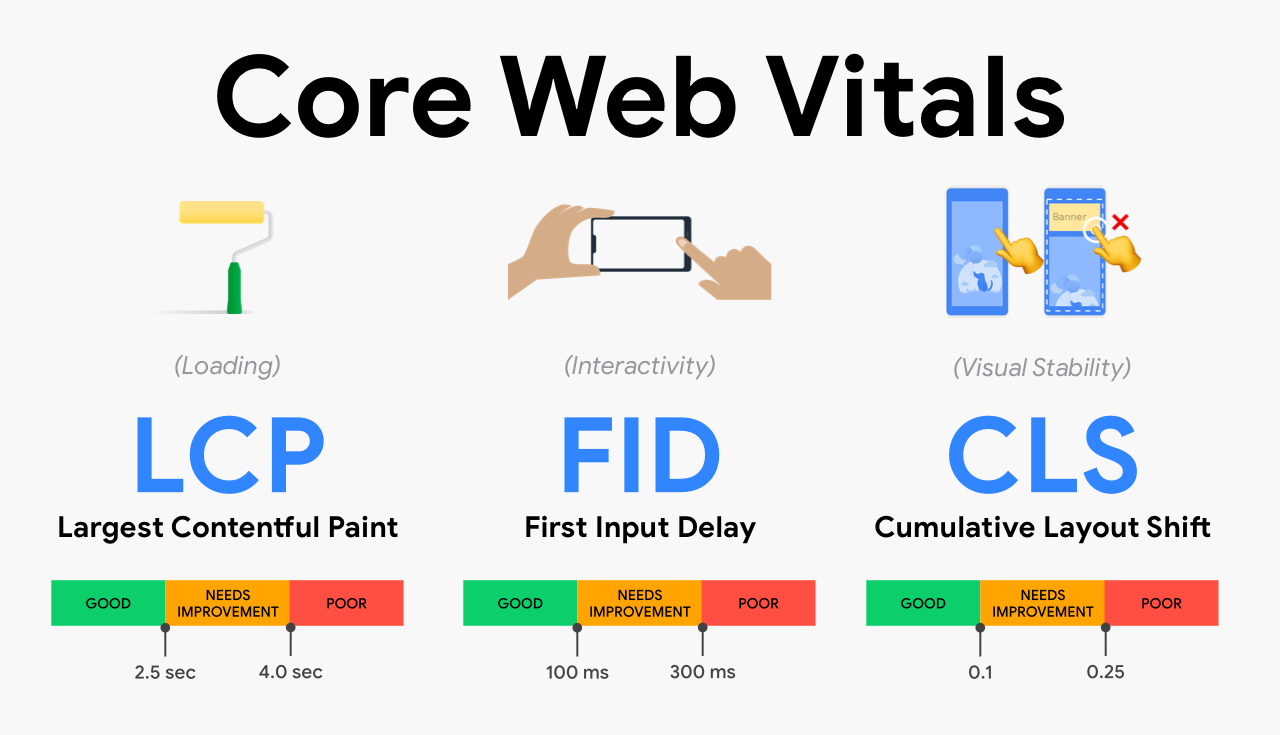
Now each of these aspects has its own respective metric:
- Largest Contentful Paint (LCP)
It measures the perceived load time, or the time it takes for the main content of your website to appear. Ideally, LCP should occur within 2.5 seconds after the page initially begins loading.
- First Input Delay (FID)
It is a metric for interactivity. Pages that deliver a solid UX typically have an FID score of no more than 100 milliseconds (ms).
- Cumulative Layout Shift (CLS)
It measures visual stability, meaning how users experience unexpected shifts in the layout of your site. For best performance, this metric should be less than 0.1.
Do Core Web Vitals Affect TYPO3 SEO as a Ranking Factor?
YES! A big YES.
From June 2021, Google has started using Core Web Vitals as a ranking factor – therefore, these metrics could affect your TYPO3 SEO performance.
Core Web Vitals will be part of the new Page experience signals, together with HTTPS security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
Please note,
- Core Web Vitals will affect both mobile and desktop organic results.
- Also affects whether or not your site appears in Top Stories.
Earlier, your site needed to use AMP to appear in Top Stories. That will no longer be the case when Google rolls out the change, but your site will need to meet specific minimum Core Web Vitals scores to appear in Top Stories.
What’s more, it seems like all Core Web Vitals metrics need to be met to improve organic ranking. And the Core Web Vitals score for noindexed pages may matter, too.
In short: if you care about your SEO performance, improving your Core Web Vital scores is now mandatory.
How to Test Your Google Core Web Vitals Score for TYPO3
Presently, we should get into a more profound clarification of the three Core Web Vitals measurements and how you can test your TYPO3 website against them. I'll begin by sharing where to test your site prior to getting into the measurements. This is very important because the test tool ties directly to understanding the metrics.
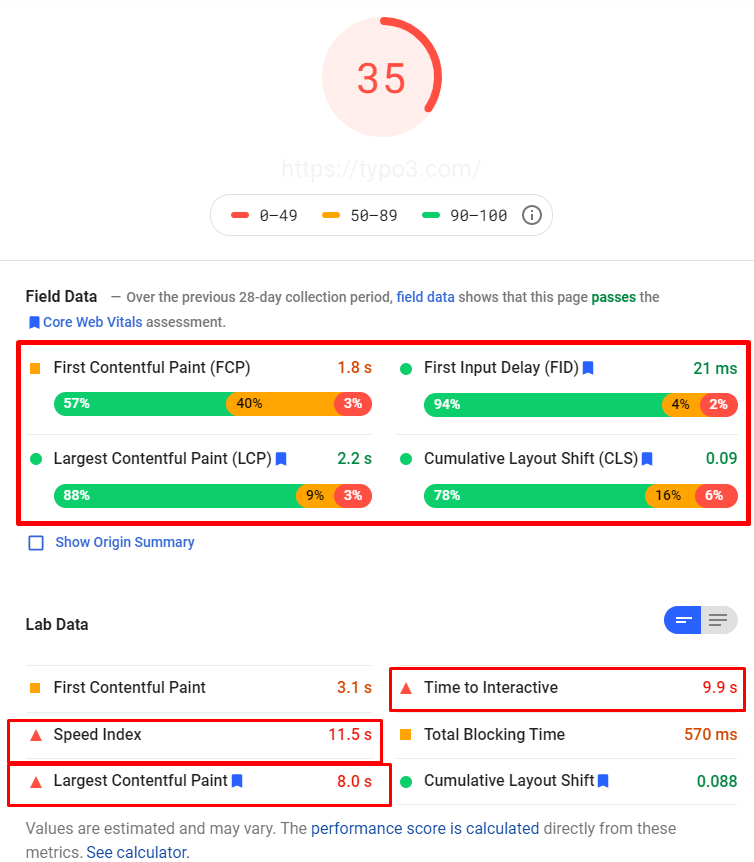
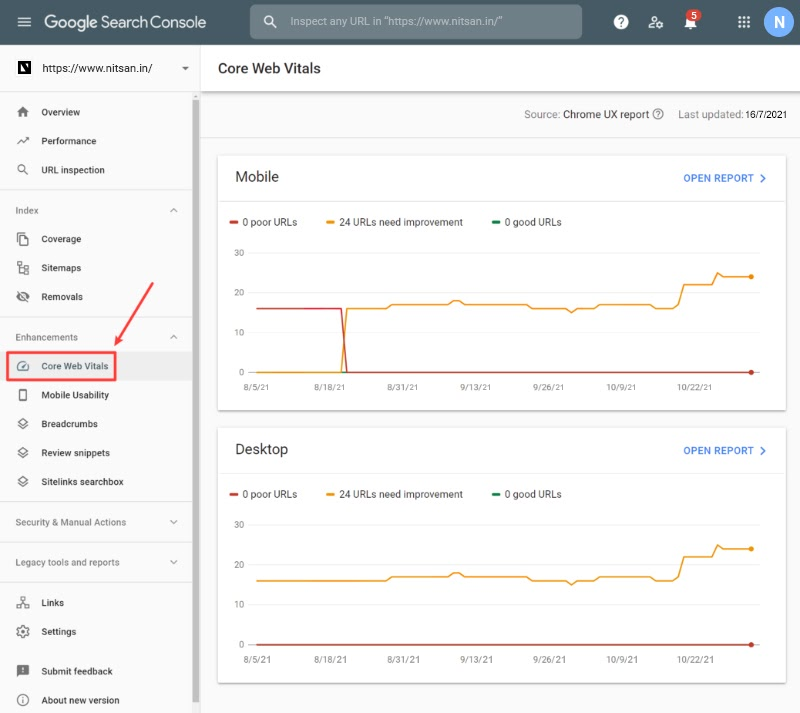
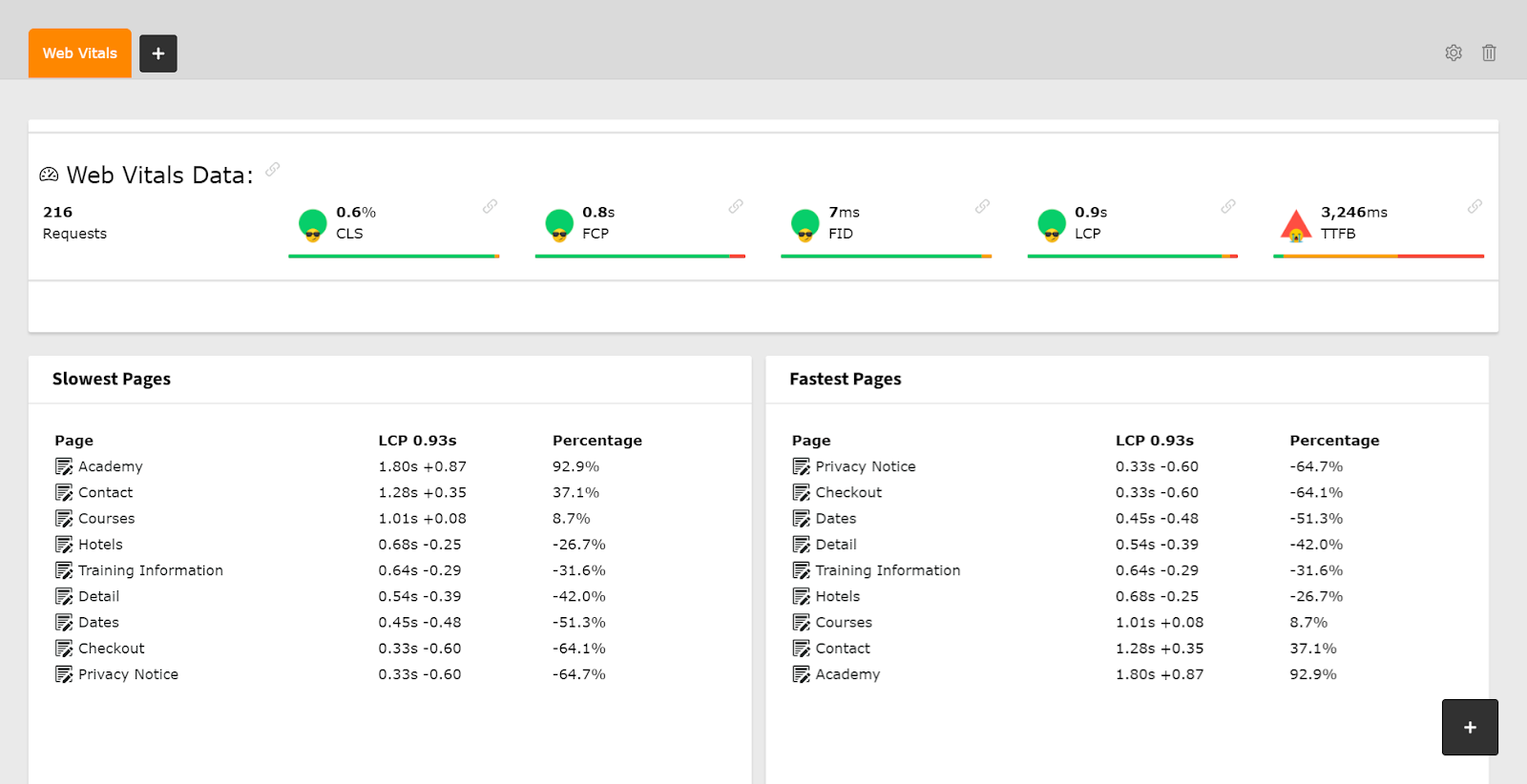
There are multiple tools you can use to measure, test, and report your Core Web Vitals. This includes Google PageSpeed Insights, Google Search Console, the Web Vitals extension, and more. Let’s take a look at the advantages of each option, as well as how and when to use it:
If your website has lower traffic currently, you might only have Lab Data for LCP and CLS because Google doesn’t have enough data from actual visitors and that's completely fine!
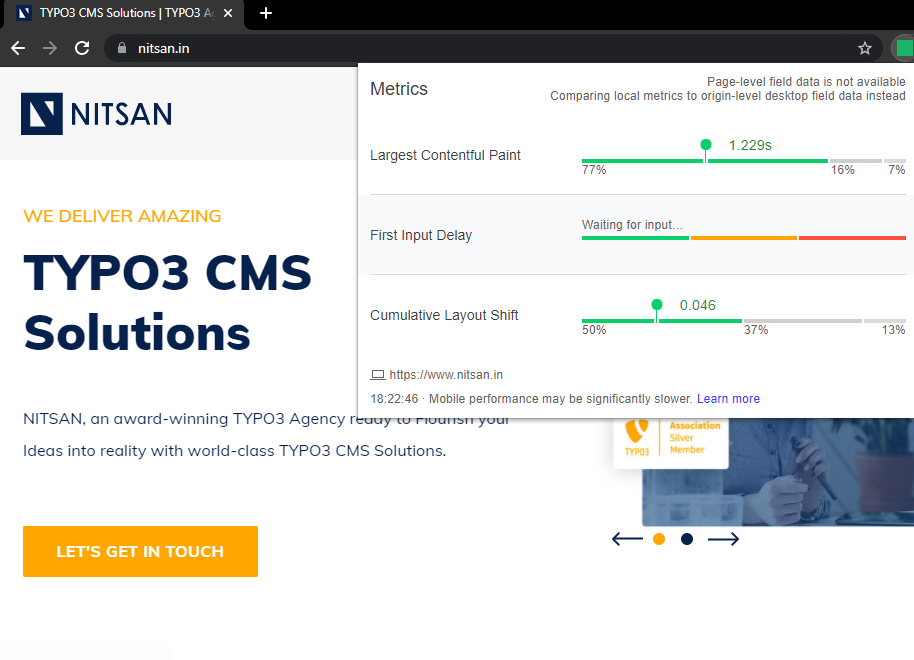
TYPO3 Core Web Vitals Extension
This is a simple extension that provides basic and straightforward information. Although there isn’t much information available beyond the metrics, it is a hassle-free way of obtaining this data on the fly.
How to Improve Core Web Vitals on TYPO3
- Set up page caching
Page caching speeds up how quickly your server can respond and reduces the server response times (TTFB).
- Optimize browser caching
You should set the right option for the static files that your browser keeps in its cache. By doing so, you’ll address the “Serve static assets with an efficient cache policy” PageSpeed Insights recommendation.
- Optimize your images
A lot of times, your LCP element will be an image. Optimizing your images will speed up your site and address PageSpeed recommendations such as “Properly size images”, “Defer offscreen images”, “Serve images in next-gen formats”, and “Efficiently encode images”.
- Optimize your code
Loading unnecessary CSS or JavaScript files before your main content will slow down the loading time. You can fix this by eliminating render-blocking resources on your TYPO3 site. You should also minify CSS and Javascript files and remove unused CSS. Optimizing your code will help you address the “Avoid chaining critical requests” PageSpeed recommendation.
- Use server-level compression
Using Gzip or Brotli compression will reduce your site’s file size, which speeds up LCP and addresses the “Enable text compression” recommendation.
- Use a content delivery network (CDN) for global audiences
If you have a global audience, a CDN can speed up your LCP time for visitors around the world. It’s another effective way to reduce the Time to First Byte (TTFB).
How to Improve Cumulative Layout Shift on TYPO3
- Fix images without dimensions
If you add images via the TYPO3 image element, TYPO3 has a default image editor to manage the dimensions. However, make sure to add dimensions if you’re manually adding images anywhere using your code. You’ll then address the best practice about serving scaled images.
- Fix ads, embeds, and iframes without dimensions
just as with images, loading embeds without dimensions can also cause problems. Make sure to always specify sizes when using these embeds. Or, if placing ads, make sure to “reserve” space for each ad.
- Be careful with injected content
don’t dynamically inject any content above existing content unless it’s in response to a user’s action.
How to Improve First Input Delay on TYPO3
- Eliminating unnecessary JavaScript, if possible.
Optimizing for First Input Delay is the most complicated because it entirely deals with code. Specifically, you’ll want to limit heavy JavaScript execution so that the browser can still respond to user interactions quickly.
You should start by eliminating unnecessary JavaScript, if possible.
By doing so, you’ll address PageSpeed recommendations such as,
- Reduce javascript execution time
- Remove unused JavaScript
- Minimize main thread work
As for the LCP, optimizing your code and images, using server-level compression, and using preconnect for important resources can help you improve your FID score.
Tips to Boost Your TYPO3 Performance if Core Web Vitals Don’t Improve
- Choose a fast hosting provider
Hosting affects server responsiveness, which plays a significant role in the LCP grade. If you’re using shared hosting, you may want to consider switching to a dedicated TYPO3 Hosting one and get excellent server performance.
- Don’t overlook image optimization
I’ve mentioned above how image optimization can affect both LCP and FID grades. These scores are also the most relevant ones for the overall PageSpeed score.
- Use only essential and lightweight TYPO3 Extensions
TYPO3 websites tend to use many custom extensions, TYPO3 Extensions from TER or TYPO3 Extensions from TYPO3 Marketplace.
The majority of these TYPO3 extensions impact the front end because of their JavaScript files – and you know how JS files are critical for your site’s performance.
You should use the TYPO3 extensions you truly need, also keep a habit to delete the extensions that are no longer useful.
Get Ready for Core Web Vitals for TYPO3 with a detailed summary!
Bonus! Here is a detailed summary of what steps you can take to improve TYPO3 performance with the new Google Core Web Vitals.
| Core Web Vital | Optimization | Solution |
| Largest Contentful Paint | Slow Server Response Times | – Optimize your server – Use CDN – Cache Assets – Establish third-party Connections Early |
| Render-blocking JavaScript and CS | – Reduce JS – Reduce CSS | |
| Slow Resource Load Times | – Optimize and Compress Images – Compress text files – Adaptive Serving – Cache assets using a Service Worker | |
| Client-side Rendering | – Minimize critical JavaScript – Use pre-rendering | |
| First Input Delay | Break up Long Tasks | – Piece of code that blocks the thread for more than 50m ms. Split such tasks. |
Optimize your page for interaction readiness | – Progressive Loading of the Code – Avoid loading scripts till they are near the viewport | |
| Use a Web Worker | Run the threads in the background for various tasks, such as caching, or DNS lookup | |
| Reduce JavaScript execution time | – Defer unused JavaScript – Minimize unused Polyfills | |
| Cumulative Layout Shift | Dimensionless Images | Add width and length attributes to the image |
| Advertisement | Avoid loading the Dynamic size ads at the top of the content | |
| Embeds and iFrames | Precompute the size of embeds and leave a reserved spot | |
| Dynamic Content Injection | Avoid inserting new content above the existing content |
TYPO3 website Performance enhancement Guides
- 45+ Ultimate Ways to Speed Up Your TYPO3 Performance
- TYPO3 Speed & Performance - Essential Extensions!
Now you know what TYPO3 Core Web Vitals mean and how they affect TYPO3 performance. It’s time to optimize your TYPO3 website.
Let’s get prepared for the new web measures and I hope this post helps you in optimizing your TYPO3 site for the Core Web Vitals.
Have questions? Drop them in the comments below!













Comments and Responses