What is TYPO3 Frontend Editing?
Frontend Editing, a popular feature of TYPO3, translates to less backend work for editors, extension developers or website developers. With this feature in place, you can streamline the TYPO3 Backend UI, use fluid-styled content (via TYPO3 templates), handle translations and implement the functionality of rich text editors for your TYPO3 sites.
Advantages of Frontend Editing TYPO3
Collaborative editing: The most wanted TYPO3 editing feature, this attribute of Frontend editors makes real time edits with an advanced TYPO3 Content Management System a possibility!
Rich UI features: Along with getting an independent view of your TYPO3 data models, you can attain better track changing and data annotation capabilities via latest, smartly-designed UI features
Stronger undo/redo systems: Frontend editors (e.g. CKEditor) help you gain firmer grounds with respect to defined data actions. So, quit sighing if you are prone to making mistakes, you can undo wrong edits and move on speedily with a smartly designed TYPO3 CKEditor.
Powerful API: Wouldn’t you love to gain access to a powerful API that decouples data and introduces advanced features into your frontend editing system? CKEditor provides rich UI widgets for the effective handling of your data, however big or small.
The Power of CKEditor
Content filtering, widgets, accessibility checker and a full range of innovative web editing features; here’s what you get when you unleash the power of CKEditor5 and TYPO3 development:
- Seamless, highly customizable and lightweight editing experiences,
- Intuitive insertion of images,
- Simple linking without having to deal with complex dialogues,
- Smart autoformatting features,
- Easy-to-use ‘boxed’ editor and ‘always visible’ toolbar,
- No misleading tools and thus better content.
No small wonder that CKEditor is creating paradigm shifts in the environment of digital strategy and design!
TYPO3 Extension Frontend Editing
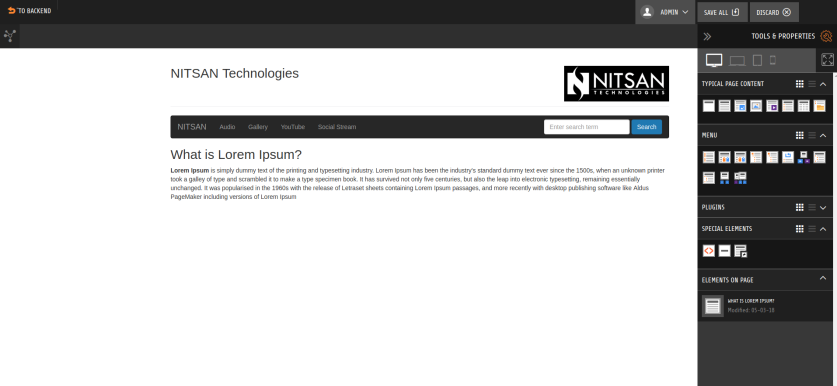
The inline mode, an important feature of advanced frontend editing TYPO3, serves to be your friendly WYSIWYG editor. This feature is useful for enhancing the capabilities of the Frontend Editing extension brought to you by Pixelant.
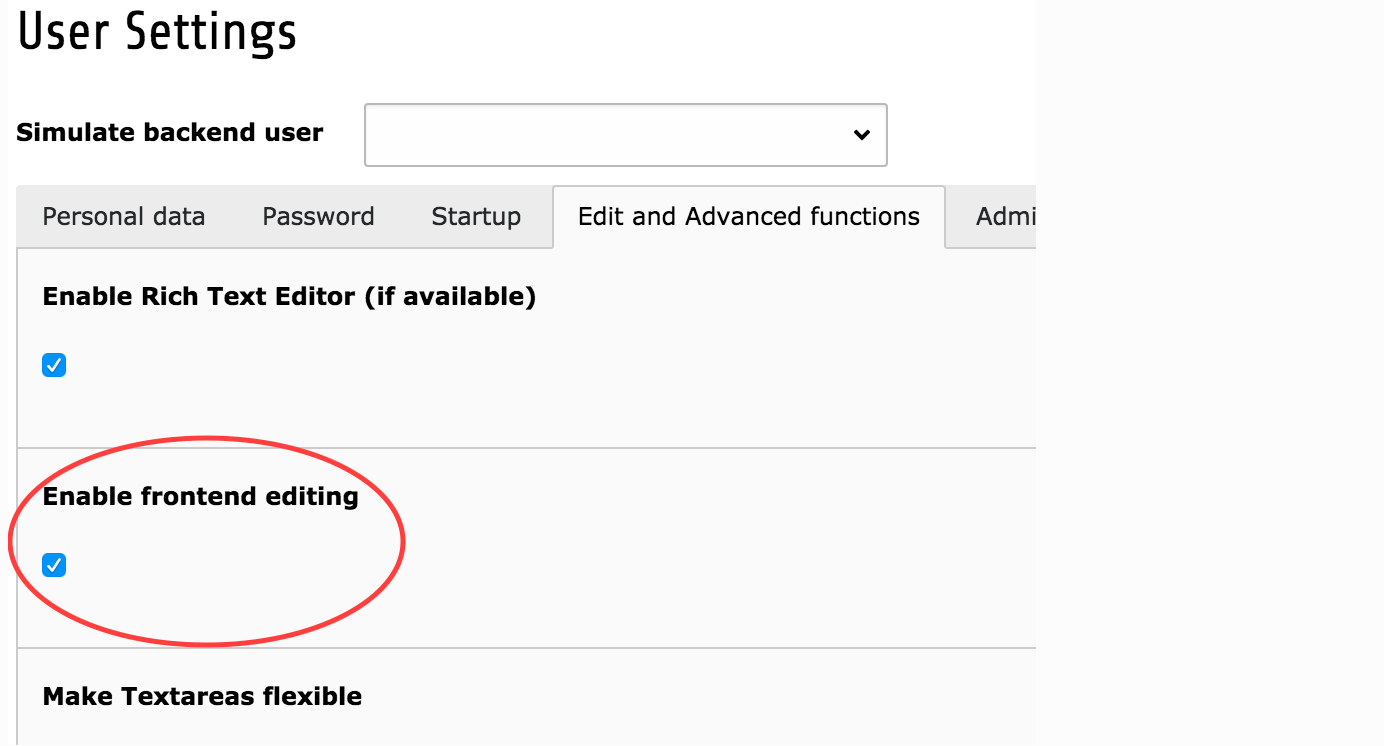
How to Install & Configure Frontend Editing?
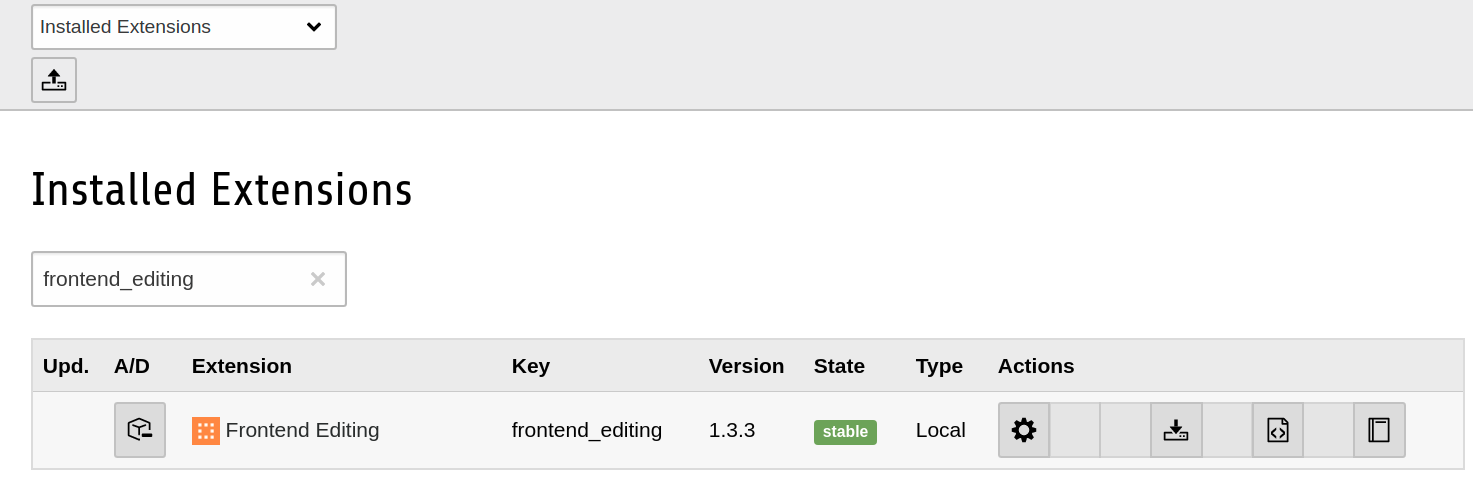
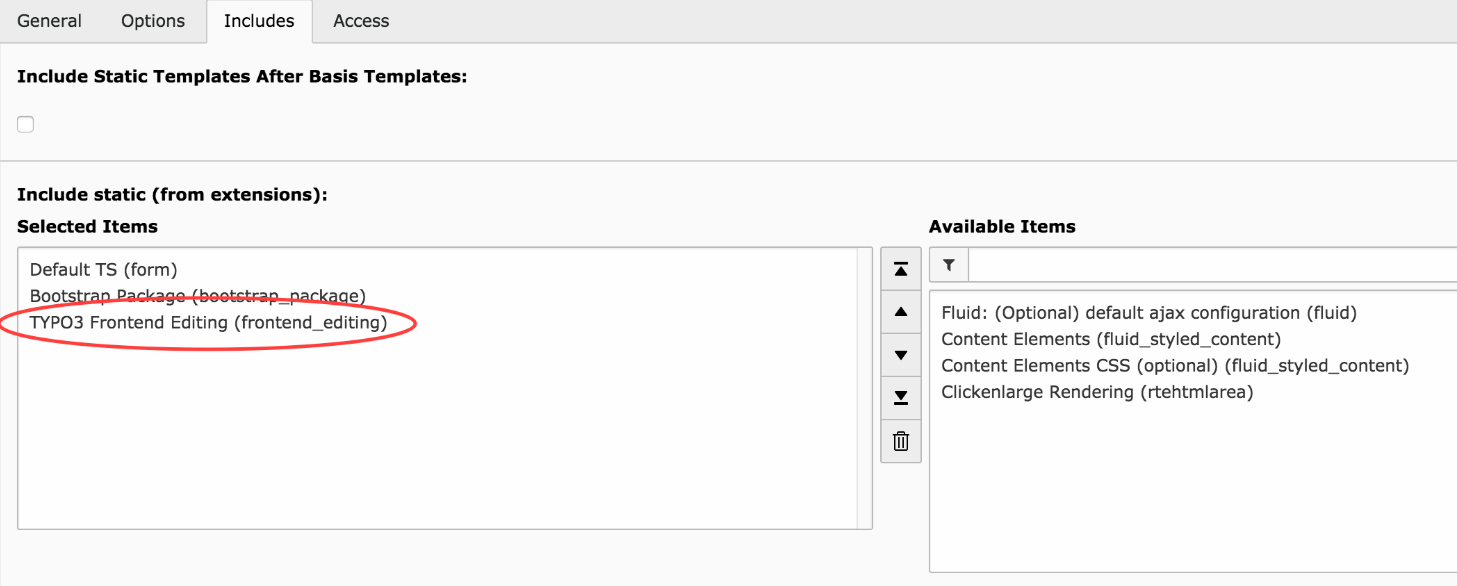
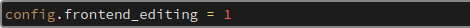
Enable EXT:frontend_editing
Go to Extension Manager & Enable the TYPO3 extension call “frontend_editing”
Conclusion
With TYPO3 CMS frontend editing, you can go about your regular TYPO3 edits without seeing the backend at all. Get ready to work with your content in the most intuitive of ways; contact a TYPO3 agency of your choice right away!
References
https://typo3.org/article/the-new-frontend-editing-for-TYPO3/
https://ckeditor.com/
Extension: https://extensions.TYPO3.org/extension/frontend_editing/
Documentation: https://www.pixelant.net/crowdfunding/













Comments and Responses