My Talk at T3DD19
I got a chance to deliver my talk about the concept of “Essential Solutions for TYPO3 Productivity“ at last TYPO3 developer days 2019 at Karshure, Germany. Fortunately, got good feedback and appreciation from the lovely TYPO3 audience especially for TYPO3 parent/child theme framework. You can watch a video at https://youtu.be/EiIKz-wK6z8?t=920.
In this blog I’d like to share you a glimpse about the concept of parent theme hierarchy and reiteration in TYPO3. Happy reading :)
TYPO3 really needs Backend Theme Manager
In our opinion, the TYPO3 base and child theme concept will be able to help to draw the future of TYPO3 CMS - especially on theme-market. Because one of the most important thing that is missing in TYPO3 is “Backend: Plug-n-play Theme Manager”. IMHO: To get good CMS market-share, the TYPO3 community should implement asap.
With this fact, TYPO3 does not have common standards to create a theme or template for the TYPO3 website. Using the Parent and Child theme concept, there are chances to design the backend theme manager module because every theme will be developed in a common framework and standards.
And... That’s our dream for the future!
What is the concept of Parent and Child theme?
Have you ever heard the theme concept of parent and child theme in CMS? Many CMS have such fundamentals to create themes and templates for better productivity, quality, productivity and faster development.
Parent theme includes global configuration
-
Useful in all the projects
-
Global TypoScript constant & setup
-
Global configuration to easily create custom elements
-
Global TYPO3 extensions
Child theme includes custom configuration
-
Used in a particular project
-
TypoScript constant & setup
-
Custom content elements
-
Specific TYPO3 extensions
What’s most important?
-
Follows TYPO3-core standards
-
Saves energy, time and money
-
Hassle-free future TYPO3 upgrades
Introduction to Base-theme
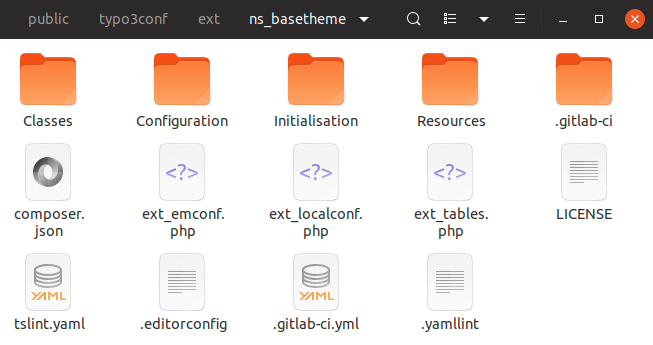
That’s why our team NITSAN decided to implement such theme concept into TYPO3 CMS. We have developed one TYPO3 extension and named it ns_basetheme.
Where can you find base-theme?
Where can you find child-theme?
Features
We have considered implementing the following features into the base-theme:
-
Pre-configured common configuration (include base typoscript, fluid etc)
-
Pre-configured bootstrap theme (default theme)
-
Pre-configured routing (config.yaml)
-
Pre-configured page tree (automatically import page tree)
-
Pre-configured lints (php, typoscript, yaml etc)
-
Pre-configured composer support
-
Pre-configured forms (core EXT:form)
-
Pre-configured rich editor (core EXT:ckeditor)
-
Pre-configured backend Typoscript (PageTSConfig)
-
Pre-configured DataProcessing and Hooks (PHP APIs)
-
Pre-configured smartly developed custom elements (in child theme)
Architecture of EXT:ns_basetheme
For the base-theme, we have considered configuring all commonly used default configuration.
Introduction to Child Theme
Child theme is actually your theme, where setup of your TYPO3 site would take place. Child theme would be developed by extending Parent theme to re-use all the pre-configured setup.
Practical-demo of TYPO3 parent & child theme
To understand it more, Let’s have one practical demo with setup and configure a TYPO3 site ;) For a quick demo, let’s use one of the popular DDEV and composer-based TYPO3 instance.
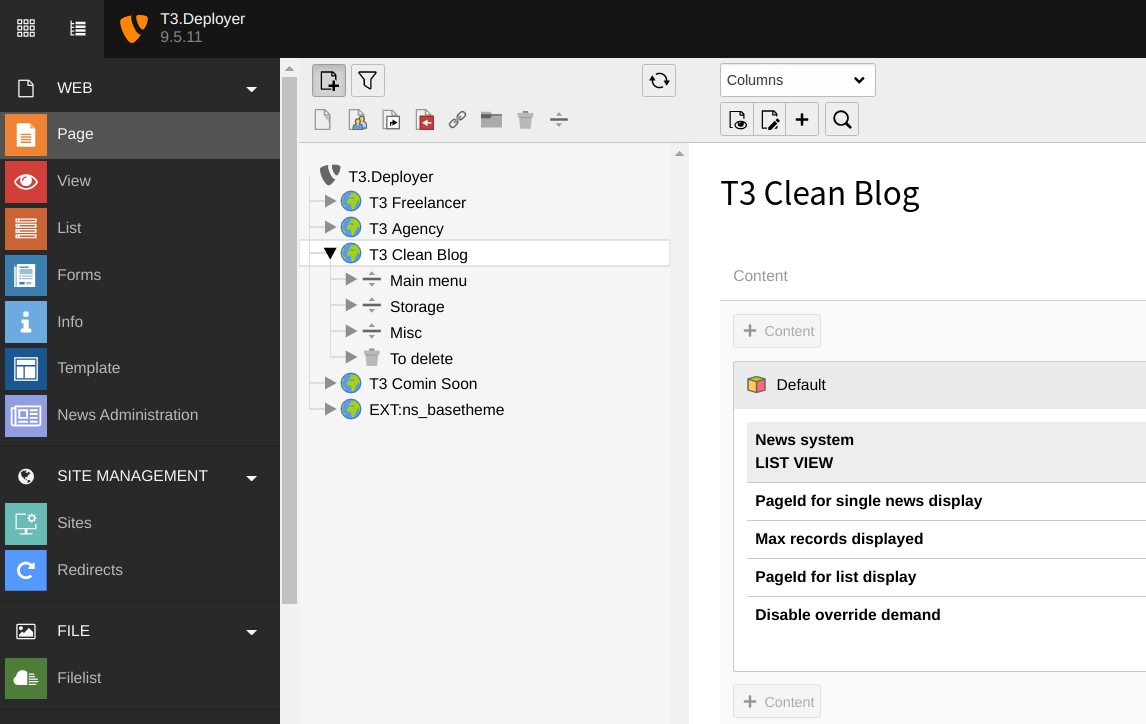
Clean Blog: Theme Sample
Let’s have a goal to quickly install and configure one of our famous TYPO3 clean-blog theme.
Demo: https://demo.t3planet.com/t3-cleanblog/
TER: https://extensions.typo3.org/extension/ns_theme_cleanblog
Git: https://github.com/nitsan-technologies/ns_theme_cleanblog/
Composer: https://packagist.org/packages/nitsan/ns-theme-cleanblog
Pro-support: https://t3planet.com/t3-clean-blog-free-typo3-template
Step 1: Create a project folder
mkdir t3-demo
cd t3-demo
Step 2: Configure PHP version
ddev config --project-type php --php-version 7.2
Step 3: Setup latest TYPO3 version
ddev composer create "typo3/cms-base-distribution:^9" --no-interaction --prefer-dist
ddev config --project-type typo3
ddev start
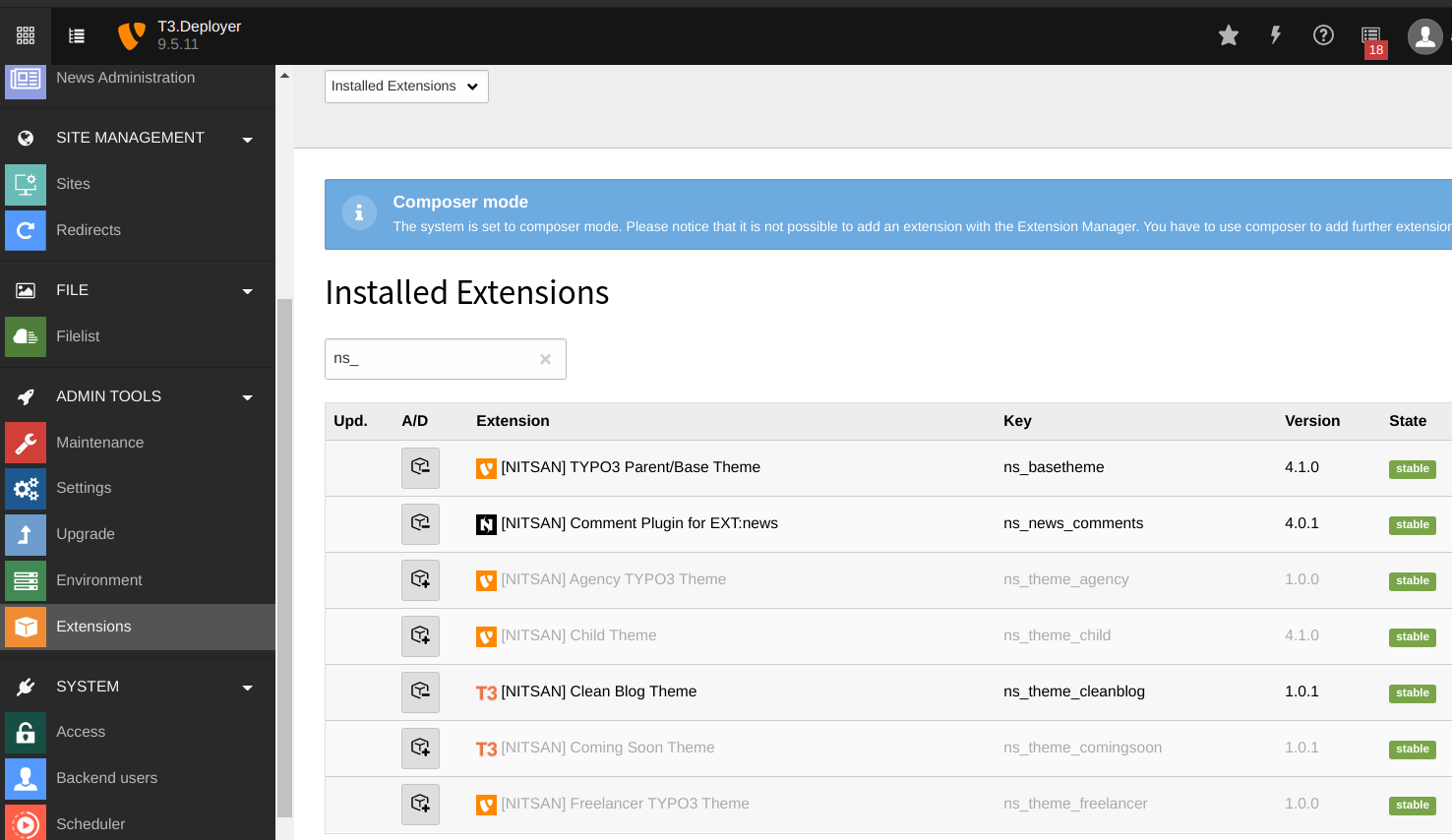
Step 4: Install ns-basetheme
ddev composer require nitsan/ns-basetheme
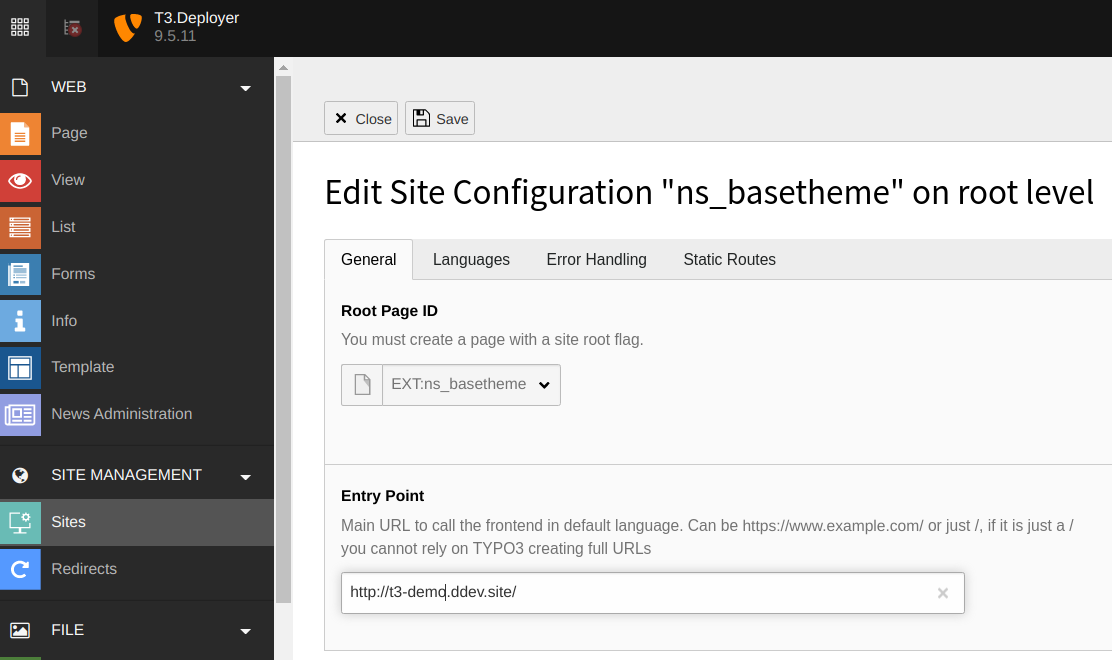
Step 5: Setup your site URL
Go to Sites > ns_basetheme > Change Entry Point with your site-URL.
Long-way for Custom Content Element with TYPO3 Core
One more interesting thing I would like to share, Imagine, if you want to create “custom-element” using TYPO3 core then you would need to perform the following many-steps.
-
Initiate CType Definition (with tt_content_defValues.CType)
-
Prepare backend configuration with Flexform (with tt_content_defValues.CType)
-
Add CType at PageTS Config (with mod.wizards.newContentElement.wizardItems.extra)
-
Prepare TypoScript (with elementname = FLUIDTEMPLATE)
-
Add into TypoScript Setup (with tt_content.elementname)
-
Register Icon (with IconRegistry::class)
-
Setup /Configuration/TCA/Overrides/tt_content.php (with addTcaSelectItem)
-
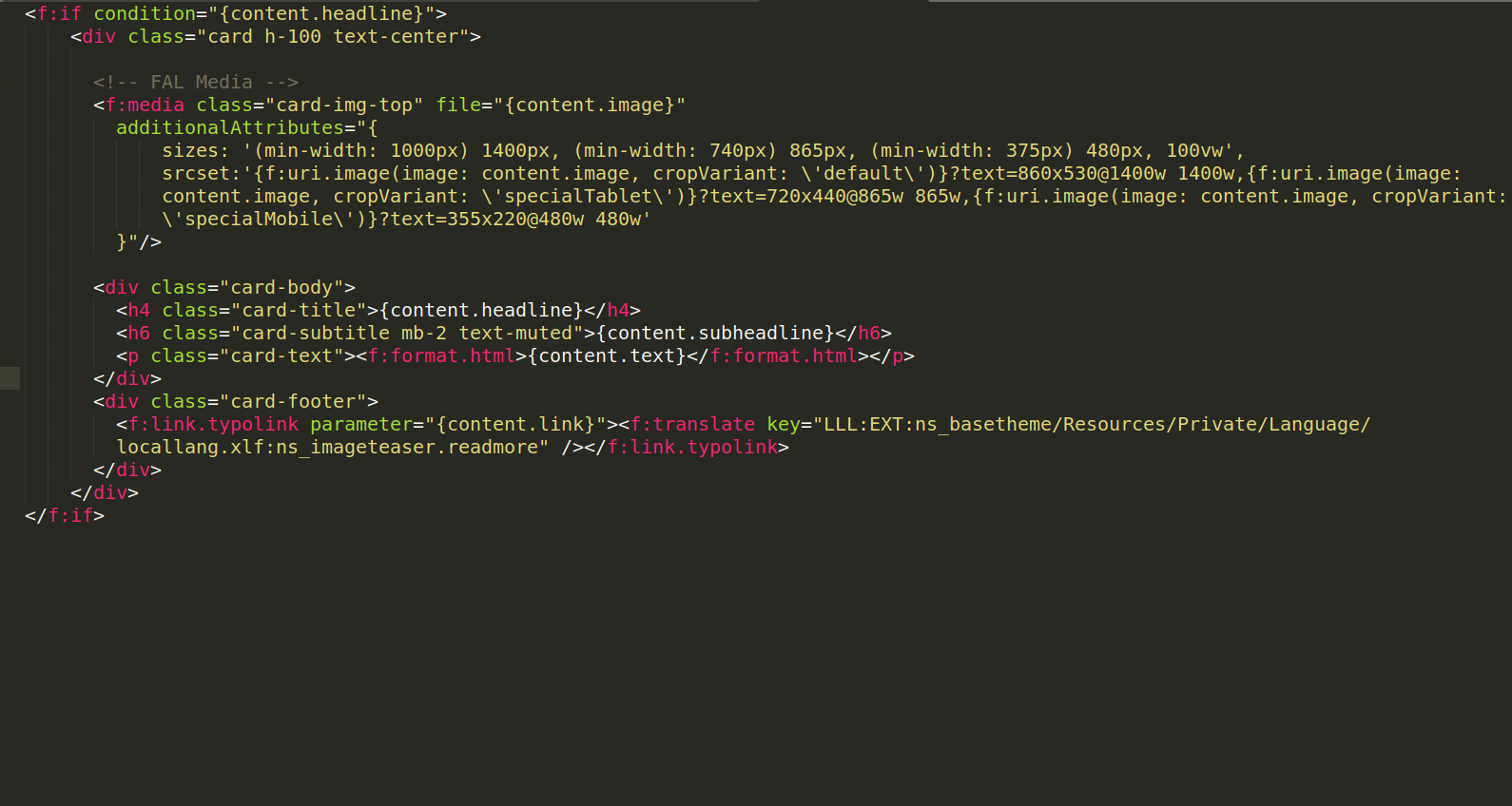
Render through your Fluid Template
-
And, so on.,
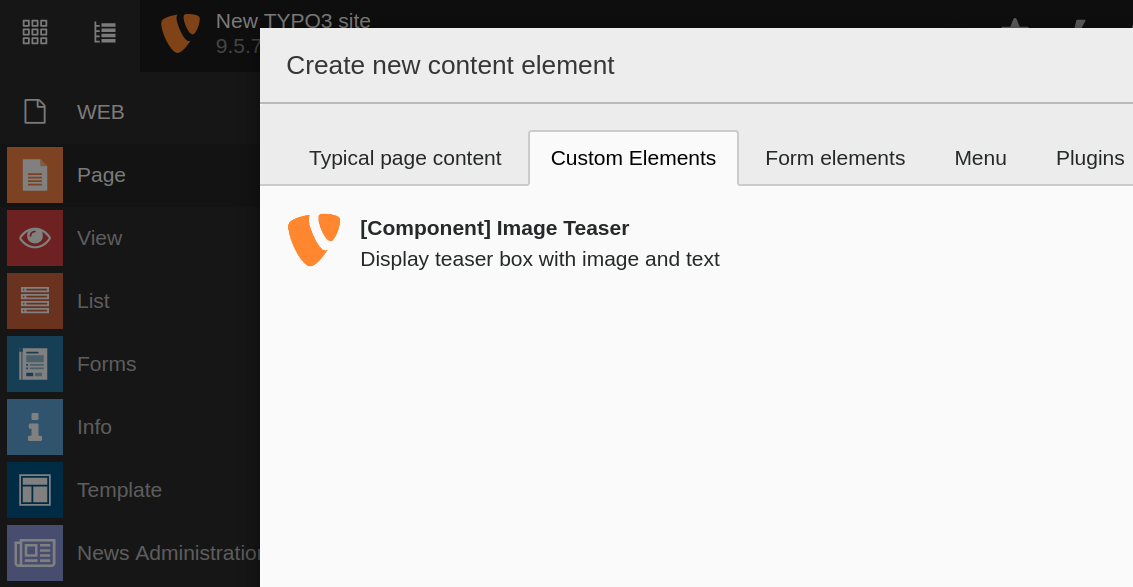
BUT to make it easier and faster, at our EXT:ns_basetheme, we have smartly developed techniques to quickly develop custom-element with following steps in your child-theme EXT:ns_theme_name.
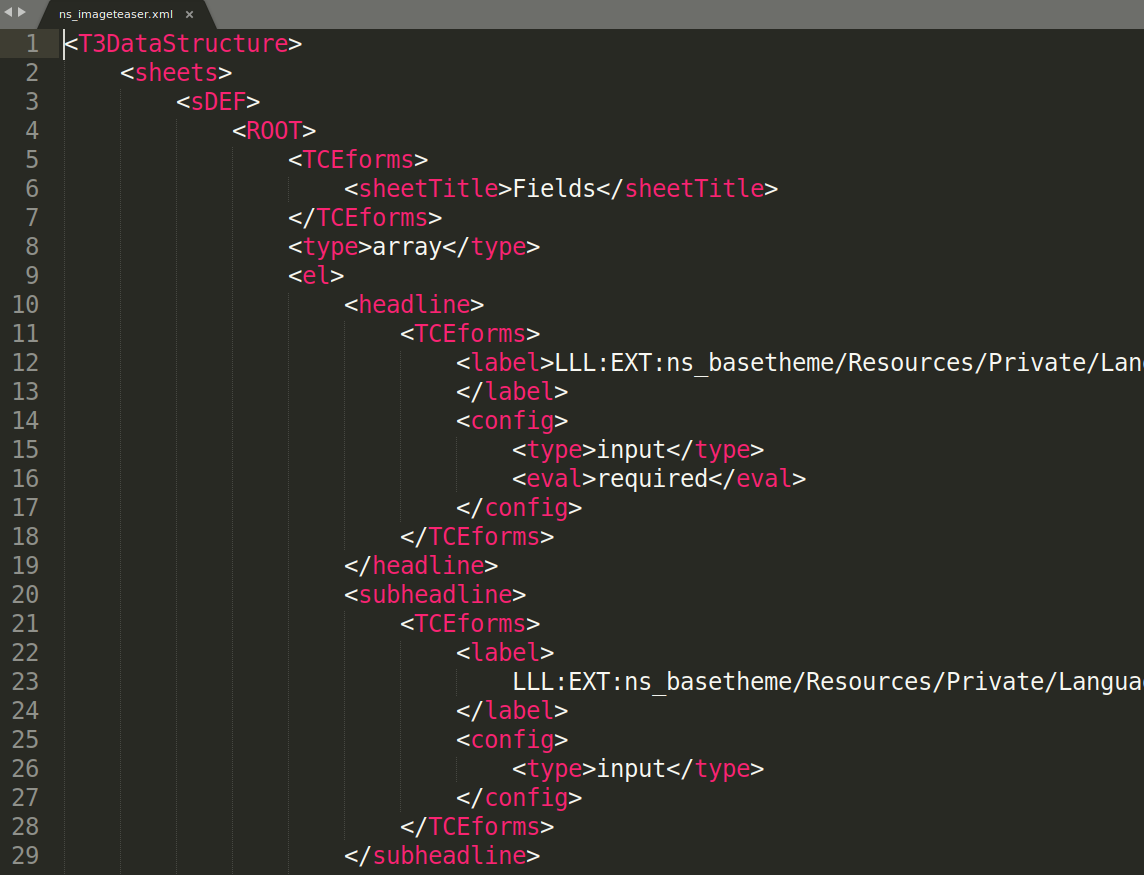
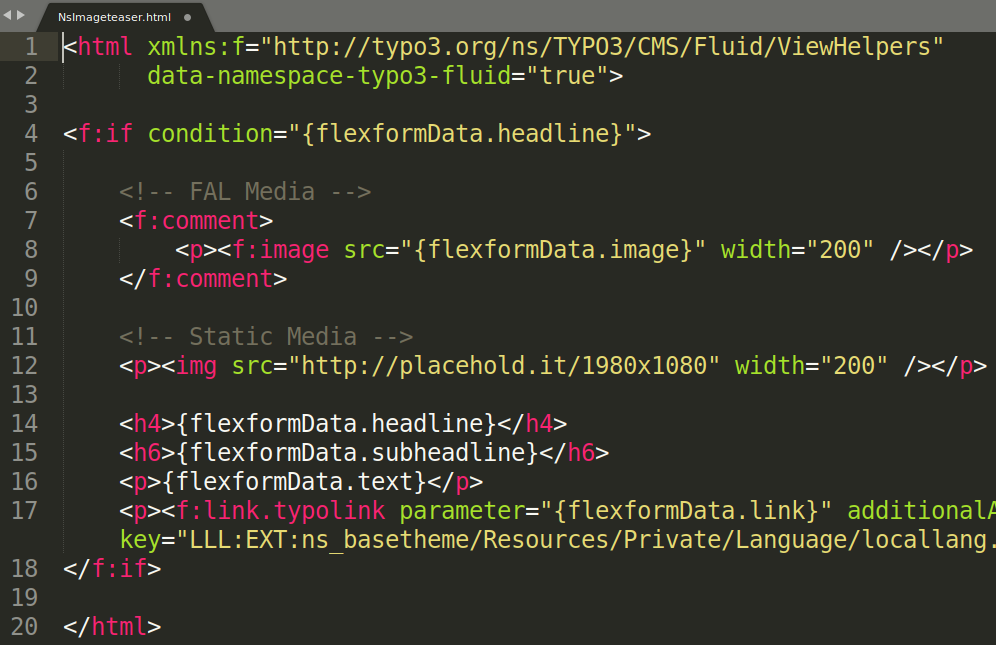
Step 1: Create ns_*.xml at /Configuration/Flexform/
One upgrade for all TYPO3 projects
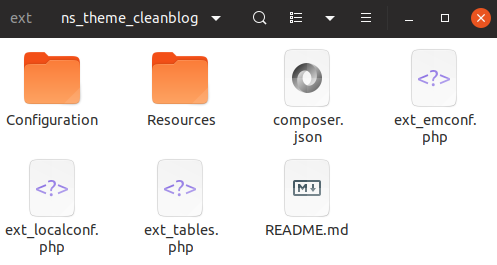
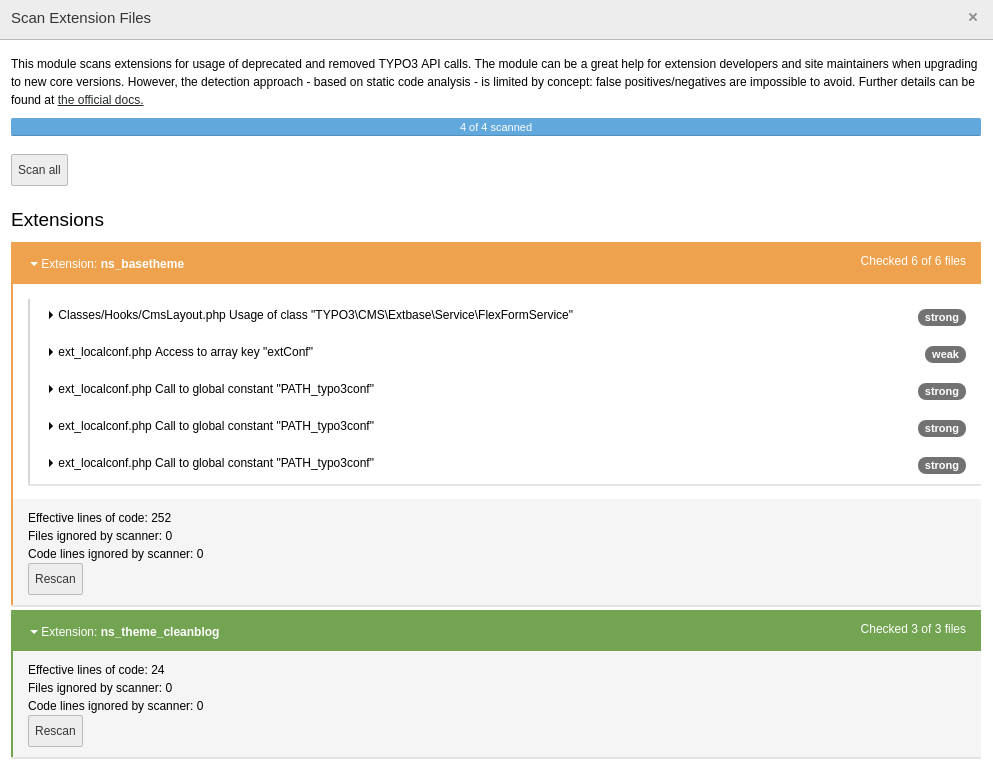
Our favourite feature is to have easiness and hassle-free future TYPO3 upgrade version. Checkout following screenshot, the child theme does not have even a single PHP file so there are no-more deprecation and breaking changes.
Whenever a new TYPO3 version is released, we just need to resolve ns_basetheme’s breaking changes and deprecation, and just upgrade ns_basetheme at all your TYPO3 instance to make theme compatible with TYPO3 latest version. Is it cool, huh?
Feedback and Support
We would love to receive your feedback and suggestions to keep improving such exciting parent and child theme concept to productively develop TYPO3 sites. Based on your feedback, we will be happy to write more in-depth blog series on the concept of TYPO3 parent and child theme.
Have a Happy TYPO3 Theming!






















Comments and Responses