What is TYPO3 Disqus Extension?
DISQUS is a global comment system that improves discussion on websites and has many other features.
The EXT:ns_disqus_comments extension will help you to integrate DISQUS comments plugin into your website. Our extension will integrate DISQUS comments section on TYPO3 pages (you can easily enable or disable comments block on your pages).
DISQUS comments section allows users to comment your pages by using their favorite Social Network (Facebook, Twitter or Google), easy get notifications about new answers, share messages and a lot of more.
Key features of ns_disqus_comments extension:
- Simple one-click installation that seamlessly integrates with TYPO3 without ever needing to edit a single line of code or losing any of your existing comments
- Keep users engaged on your site longer with a commenting experience that readers love
- Bring users back to your site with web and email notifications and personalized digests
- Comment text formatting (e.g. bold, link, italics, quote)
- Threaded comment display with nesting and ability to collapse individual threads
- Sort discussion by oldest, newest, and best comments
- Flexible login options – Social login with Facebook, Twitter, and Google, SSO, and guest commenting support
Overview of TYPO3 Disqus extension
The TYPO3 Comment Extension is a powerful TYPO3 extension that assists you in seamlessly integrating DISQUS Comments plugins into your websites. This extension enables you to effortlessly add comments to TYPO3 pages.
| Extension Key: | ns_disqus_comments |
| Extension URL: | View Extension |
| Documentation: | View Documentation |
| Support: | Support |
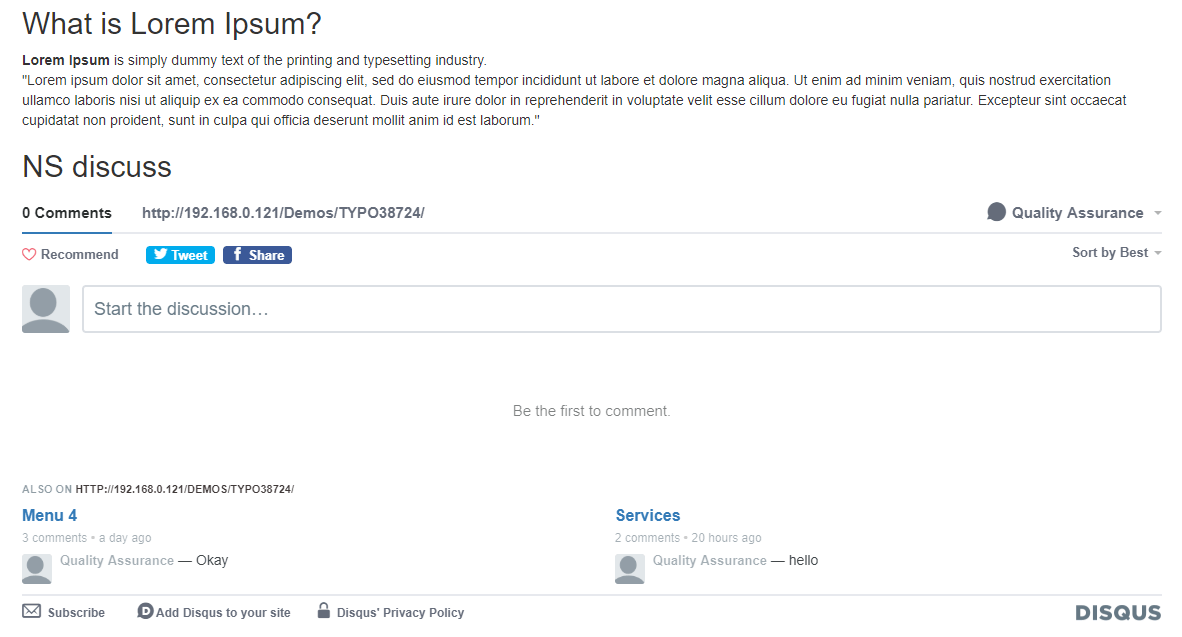
Back-end view after plug-in installation
3.1 Get the extension via composer
Using the command line
composer require nitsan/ns-disqus-comments3.2 How to Download the extension
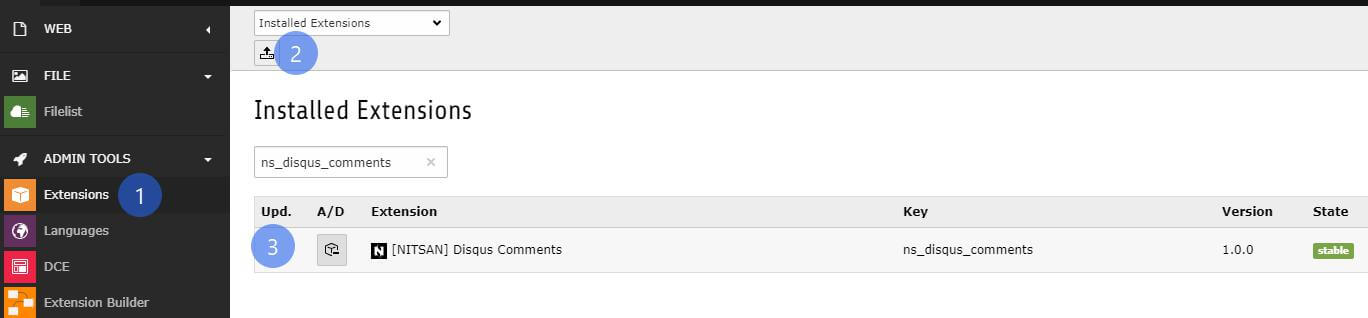
Step 1: Switch to the module “Extension Manager”.
Step 2: Get the extension
- Get it from the Extension Manager: Press the “Retrieve/Update” button and search for the extension key 'ns_disqus_comments' and import the extension from the repository.
- Get it from typo3.org: You can always get the current version from extensions.typo3.org by downloading either the t3x or zip version. Upload the file afterward in the Extension Manager.
Step 3: Install the extension
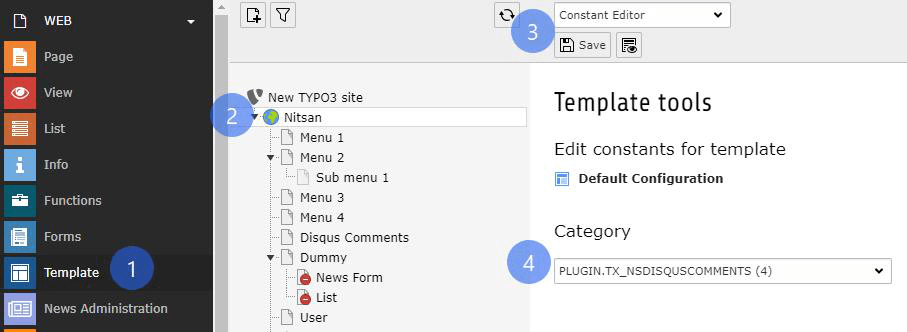
3.3 Activate the TypoScript
The extension ships some static TypoScript code which needs to be included.
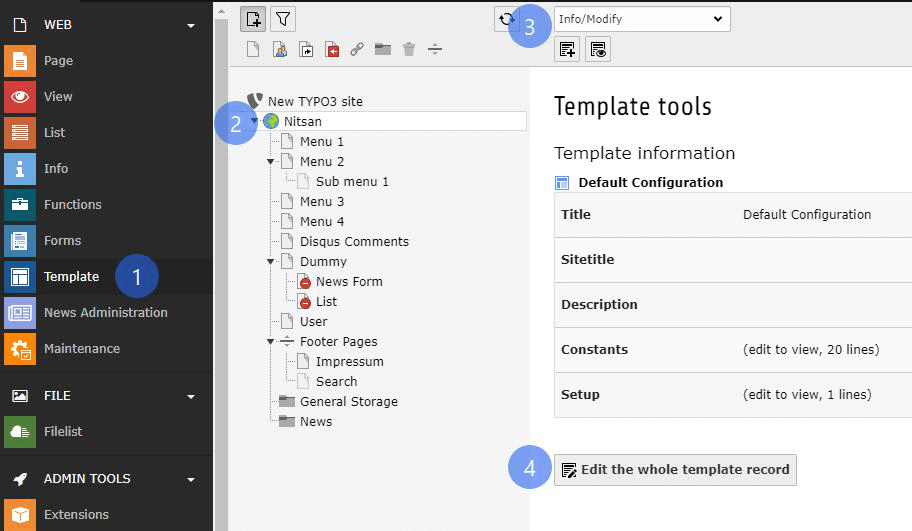
Step 1: Go to Template Module.
Step 2: Switch to the Root page.
Step 3: Select Info/Modify option from the drop-down.
Step 4: Click on Edit the whole template record button.
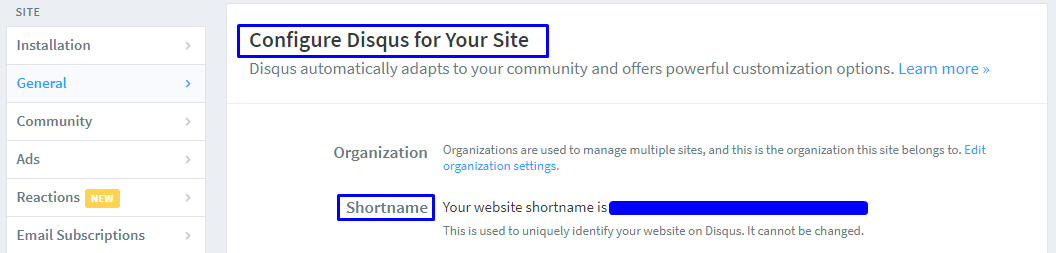
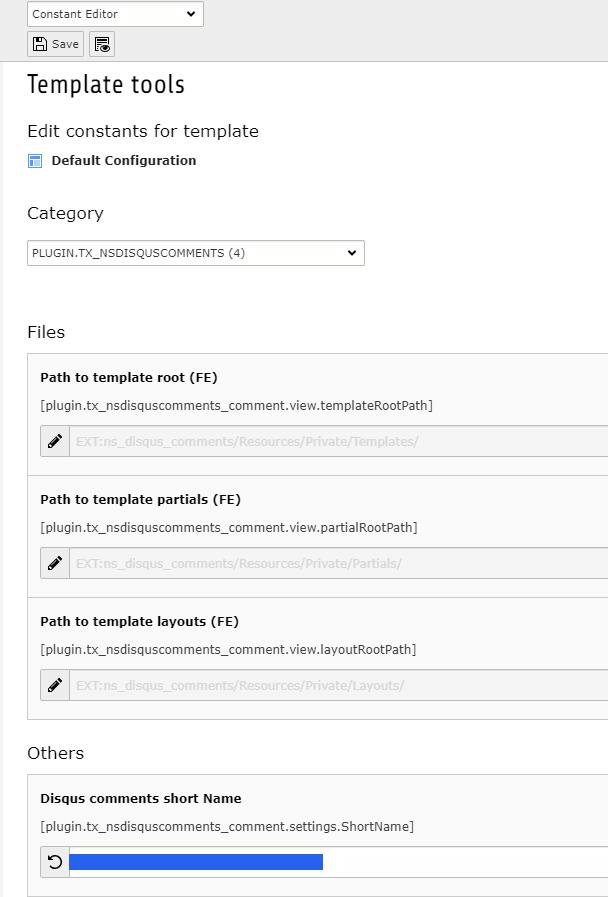
3.5 How to get Shortname?
Step 1: Go to https://disqus.com
Step 2: Navigate to Admin page.
Step 3: Create a site on Disqus.
Step 4: Go to the Settings of your Disqus site.
Step 5: Switch to the General Settings tab. There you would find the short name for your website.
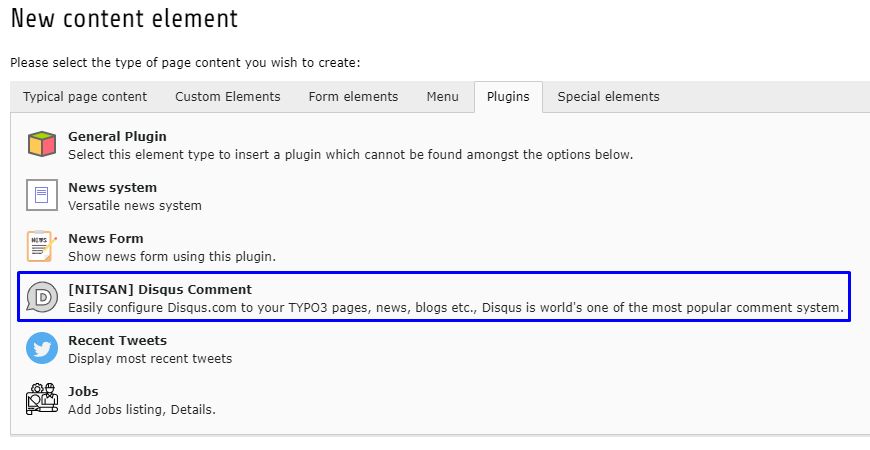
Step 3: Save the Plugin. The Disqus element will be displayed in front-end.
Cache clearing
In case you encounter any issues or not working, then please use the buttons ‘Flush frontend caches’ and ‘Flush general caches’ from the top panel. The ‘Clear cache’ function of the install tool will also work perfectly.
Support
Support: You could report any issues/problems at Github - View Support
Website: http://www.nitsantech.com | https://itug.in/
Contact Email: sanjay@nitsan.in
Feedback & Suggestions
Just download & try our ns_cookiebot extension. You can write down your feedback/suggestion/comments to below comment box and help us to do better!















Comments and Responses