Why this TYPO3 extension developed?
In our routine life in TYPO3 project's development, Mostly each client wants different (effect & style) lightbox plugin to setup on their project. So, We have developed one extension which provides all together with a just setup of plug & play. And we thought, Let's just share it to TYPO3 community which may useful for their TYPO3 projects.
Which plugin are included?
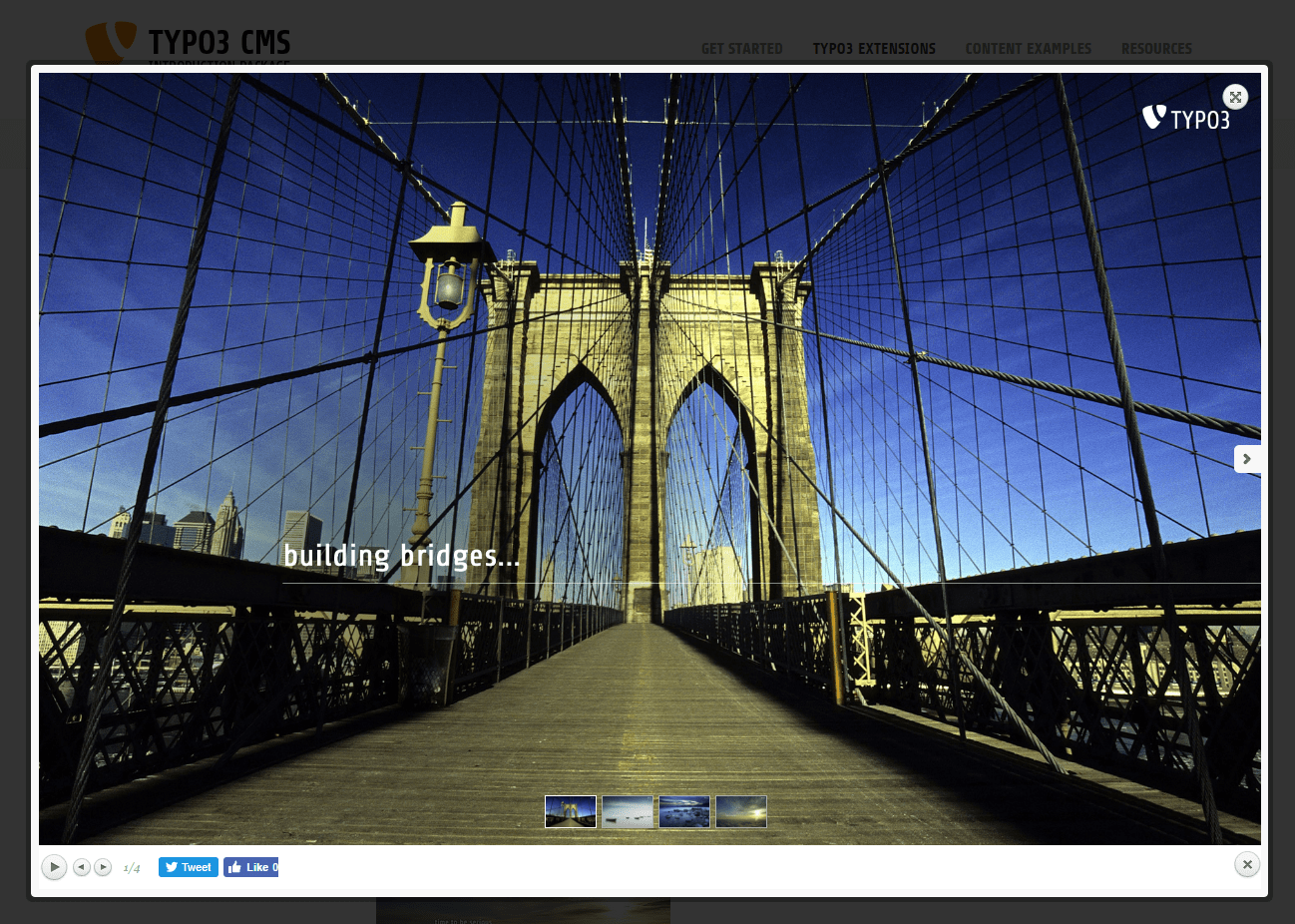
It's one of the only TYPO3 extension which provides to configure most popular jQuery plugins eg., lightbox2, fancybox2, colorbox, prettyphoto, darkbox, magnific-popup & more will be available in an upcoming version.
1. Overview of extension
| Extension Key: | ns_all_lightbox |
| Extension URL: | https://extensions.typo3.org/extension/ns_all_lightbox/ |
| Documentation: | https://nitsantech.com/blog/t3ext-day-all-in-one-lightbox-modalbox-typo3-extension |
| Support: | https://github.com/nitsan-technologies/ns_all_lightbox/issues |
3. Back-end view after plug-in installation
The extension needs to be installed as any other extension of TYPO3 CMS:
3.1 Get the extension
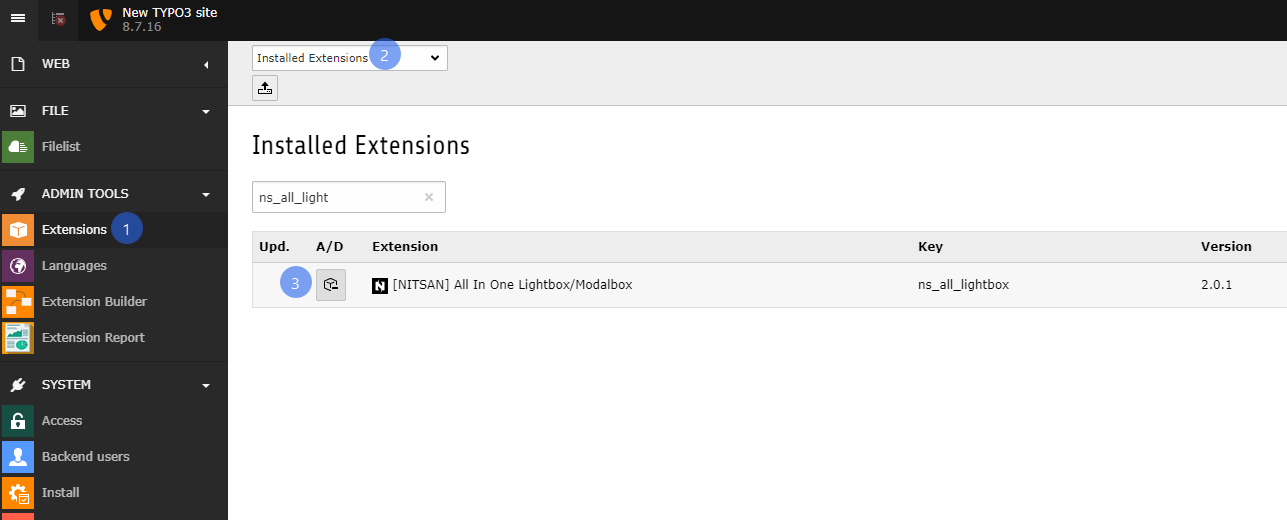
Step 1: Switch to the module “Extension Manager”.
Step 2: Get the extension -
- Get it from the Extension Manager: Press the “Retrieve/Update” button and search for the extension key ns_all_lightbox and import the extension from the repository.
- Get it from typo3.org: You can always get current version from https://extensions.typo3.org/extension/ns_all_lightbox/ by downloading either the t3x or zip version. Upload the file afterward in the Extension Manager.
Step 3: Now install the Extension.
3.2 Activate the TypoScript
The extension ships some TypoScript code which needs to be included.
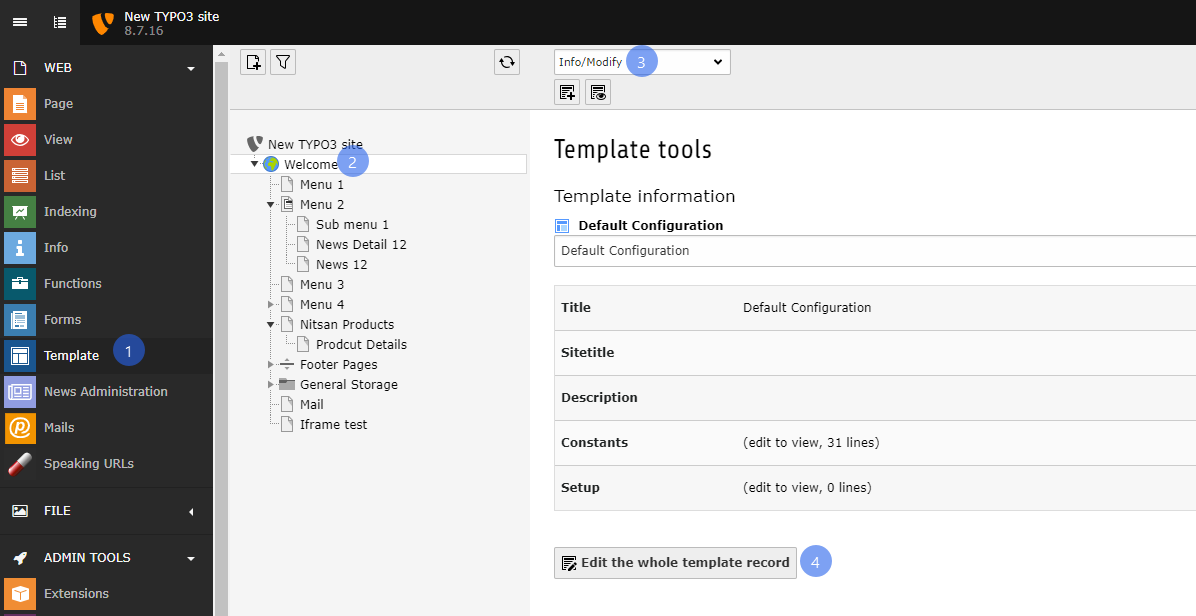
Step 1: Switch to the Template module and select Info/Modify.
Step 2: Switch to the root page of your site.
Step 3: Select Info/Modify option from drop-down.
Step 4: Click on Edit the whole template record button.
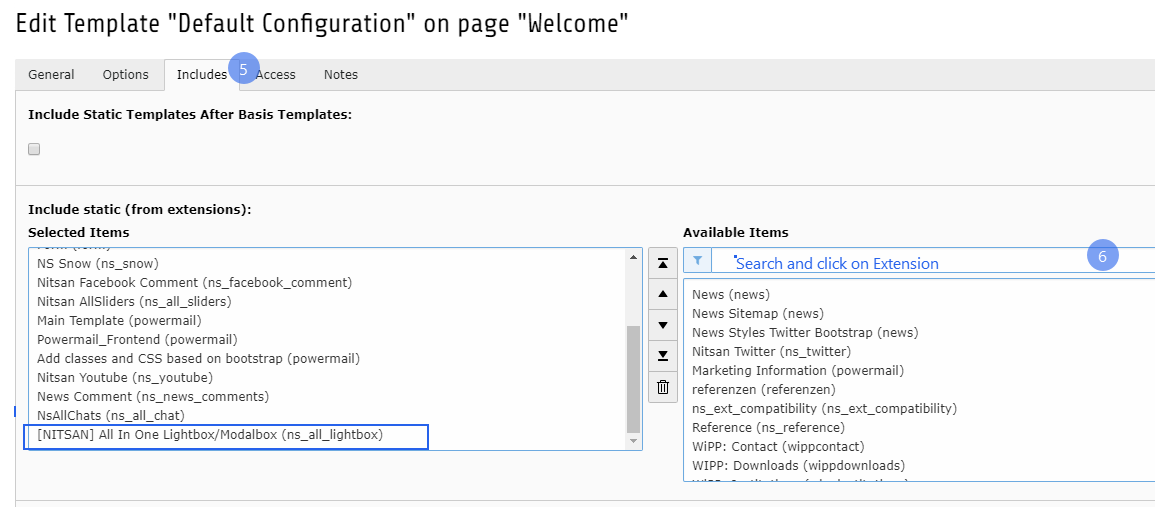
IMPORTANT: About ordering, Please include this at the end of others.
3.3 Configuration
Options to choose particular lightbox/modalbox.
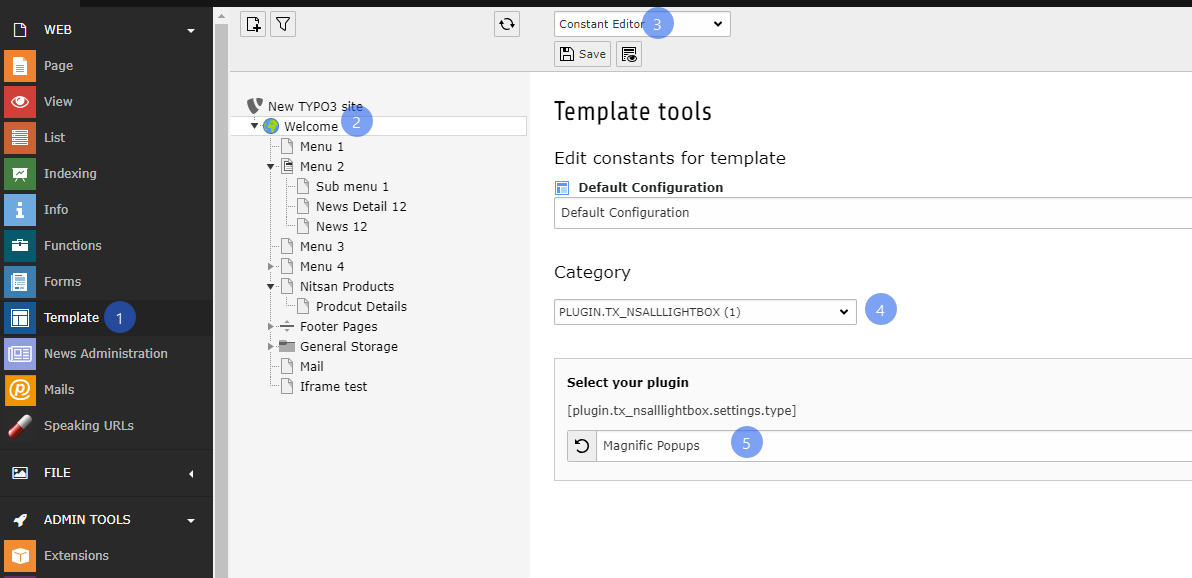
Step 1: Switch to the Template module and select Constant Editor.
Step 2: Switch to the root page of your site.
Step 3: Select constant Editor from drop down.
Step 4: Select Category - PLUGIN.TX_NSALLLIGHTBOX (1).
Step 5: Now, You can choose particular jQuery lightbox/modalbox plugin from [plugin.tx_nsalllightbox.settings.type].
Note: You may able to configure it to particular page using "Create extension template".
4. Cache clearing
Please, clear cache from top panel 'Flush frontend caches' & 'Flush general caches'. It will be also great to clear cache from Install tool too.
5. Support
- Special Thanks: First of all, We would like to big thanks to all the contributors/authors of all jQuery plugin which has been used into this TYPO3 extension.
Support: You could report any issues/problems at Github - https://github.com/nitsan-technologies/ns_all_lightbox/issues
- Website: http://www.nitsantech.com/ | https://itug.in/
- Contact Email: sanjay@nitsan.in
Feedback & Suggestions
Just download & try the EXT:ns_all_lightbox extension. You can write down your feedback/suggestion/comments to below comment box. Please feel free to use suggest any new lightbox/modalbox too, so we will adapt it for next version of EXT:ns_all_lightbox.
Happy with all lovely Lightbox/Modalbox :)
![[T3EXT DAY] All in One Lightbox/Modalbox](/blog/fileadmin/ns_theme_ns2019/blog/live/TYPO3-Extension-All-In-One-TYPO3-Lightbox-Modalbox/all-in-one-lightbox_v3.jpg)













Comments and Responses